Spis treści
Dostępna strona internetowa
Dostępność (ang. accessibility, skrót: a11y) strony internetowej, aplikacji mobilnych oraz innych rozwiązań cyfrowych jest cechą określającą stopień, w jakim może być ona postrzegana i zrozumiała przez wszystkich użytkowników, umożliwiająca bezproblemowe, wygodne, intuicyjne korzystanie z tych rozwiązań poprzez dzieci, osoby starsze, osoby niepełnosprawne oraz niepełnosprawne chwilowo o różnym zakresie słuchu, ruchu, wzroku czy zdolności poznawczych.

Dostępność stron internetowych jest ważna z wielu powodów. Po pierwsze, jest to kwestia równości szans. Wszyscy użytkownicy internetu powinni mieć równe szanse korzystania z informacji i usług online, bez względu na to, czy mają jakieś niepełnosprawności.
Po drugie, brak dostępności stron internetowych może wpłynąć na biznes. Jeśli strona internetowa nie jest dostępna dla niektórych użytkowników, firma może stracić klientów i źródła dochodu.
Po trzecie, wiele krajów posiada przepisy dotyczące dostępności stron internetowych, które wymagają, aby były one dostępne dla osób z niepełnosprawnościami. Firmy, które nie spełniają tych przepisów, mogą ponieść kary lub inne konsekwencje prawne.
Dostępność strony internetowej dotyczy kodu, w którym jest napisana, interfejsu użytkownika (UX/UI) oraz samych treści stron internetowych (artykuł, grafiki, filmy itp.).
Kogo obowiązują wytyczne?
Wytyczne dostępności cyfrowej stron internetowych, takie jak WCAG 2.1, mają charakter rekomendacji dla wszystkich twórców stron internetowych, bez względu na ich działalność czy charakter działań. Wytyczne te skierowane są do wszystkich podmiotów, w tym do firm, instytucji publicznych, organizacji pozarządowych, a także do indywidualnych twórców stron internetowych.
Jednakże, w przypadku podmiotów publicznych, WCAG 2.1 ma status wymogu prawnego, w zależności od kraju lub regionu. Na przykład w Europie, podmioty publiczne są zobowiązane do zapewnienia dostępności cyfrowej swoich stron internetowych zgodnie z przepisami dotyczącymi Europejskiej Dyrektywy w Sprawie Dostępności Stron Internetowych i Aplikacji Mobilnych Sektoru Publicznego (2016/2102/EU). W Stanach Zjednoczonych, Federalna Ustawa o Dostępności w Internecie (ADA) nakłada na instytucje publiczne oraz na niektóre przedsiębiorstwa prywatne obowiązek zapewnienia dostępności cyfrowej swoich stron internetowych.
4 kwietnia 2019r. w Polsce weszła ustawa o dostępności cyfrowej stron internetowych i aplikacji mobilnych podmiotów publicznych, wg. której to podmioty publiczne, podmioty realizujące zadania publiczne oraz jednostki, które dysponują finansami publicznymi (przedszkola, szkoły, uczelnie wyższe, urzędy miast, gmin itp.) są zobligowane do zapewnienia dostępności cyfrowej stron internetowych.
Ponadto, wytyczne dostępności cyfrowej, takie jak WCAG 2.1, są również wykorzystywane jako podstawa dla sądowych orzeczeń i porozumień w sprawach dotyczących dostępności cyfrowej. W wyniku takich postępowań, podmioty mogą zostać zobowiązane do dostosowania swoich stron internetowych do wytycznych WCAG 2.1, aby zapewnić dostępność dla użytkowników z niepełnosprawnościami.
Wytyczne dla dostępności cyfrowej stron internetowych
Wytyczne dla dostępności cyfrowej stron internetowych określa WCAG 2.1 (ang. Web Content Accessibility Guidelines). Jest to zbiór dokumentów obejmujący szeroki wachlarz zaleceń informujący w jaki sposób zwiększyć dostępność treści internetowych poprzez dostosowanie strony internetowej oraz publikowanie na niej istotne treści wizualne, aby były one dostępne dla osób z różnymi rodzajami niepełnosprawności.
Wdrożenie wytycznych przygotowanych przez WCAG 2.1 dla niektórych są niezbędne aby mogły korzystać ze strony internetowej ale także przydatne dla wszystkich.
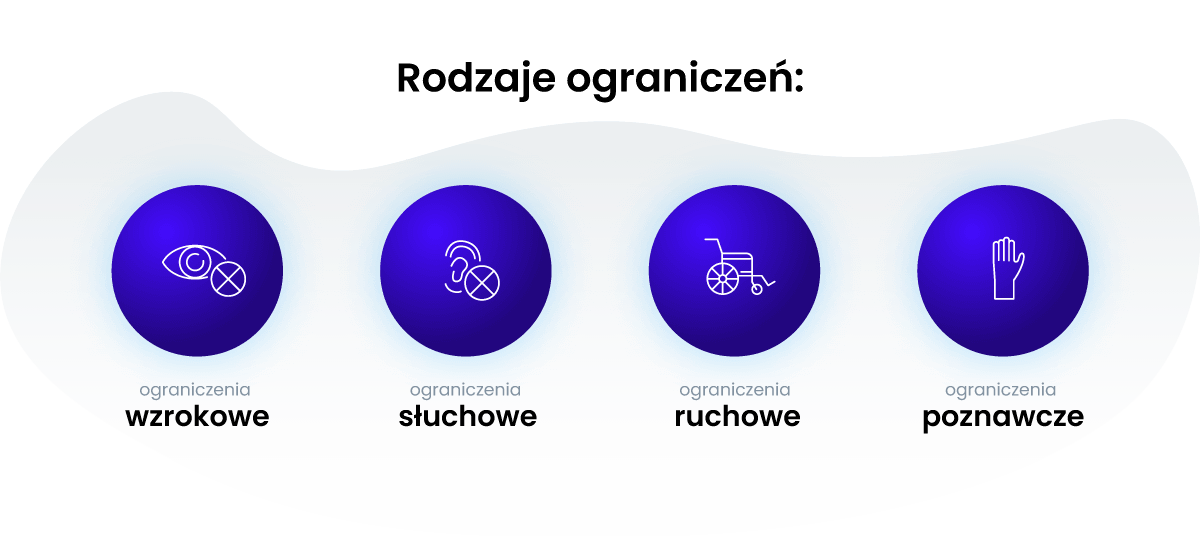
Rodzaje ograniczeń
Różni użytkownicy to różne potrzeby. Wytyczne WCAG 2.1 powstały po to aby zaspokoić potrzeby wszystkich użytkowników tak, aby strony internetowe byłby bardziej dostępne dla szerszego grona osób w tym osób z niepełnosprawnościami.

Ograniczenia to różnego rodzaju trudności i utrudnienia, z którymi mogą się spotkać osoby z niepełnosprawnościami podczas korzystania ze stron internetowych. W zależności od rodzaju niepełnosprawności, z którą boryka się użytkownik, mogą występować różne rodzaje ograniczeń. Oto kilka przykładów:
- ograniczenia wzrokowe: osoby z ograniczeniami wzrokowymi mogą mieć trudności z odczytywaniem tekstu, rozpoznawaniem kolorów, odróżnianiem obrazów i grafik. Mogą również potrzebować powiększonej czcionki, aby czytać tekst na ekranie lub korzystają z czytników ekranu, czyli oprogramowania umożliwiającego odsłuchanie treści tekstowej strony.
- ograniczenia słuchowe - osoby z ograniczeniami słuchowymi mogą mieć trudności w odbieraniu dźwięków i w zrozumieniu mowy. Mogą potrzebować napisów w odtwarzanych filmach lub tłumaczeń języka migowego, aby zrozumieć treści na stronie internetowej.
- ograniczenia ruchowe - osoby z ograniczeniami ruchowymi mogą mieć trudności z korzystaniem z myszy lub klawiatury, co utrudnia korzystanie z niektórych funkcjonalności na stronie internetowej. Dla tej grupy osób strona powinna być przystosowana do obsługi bez użycia myszki - czy to możliwe? Tak, stronę internetową można przeglądać np. za pomocą samej klawiatury.
- ograniczenia poznawcze - osoby z ograniczeniami poznawczymi mogą mieć trudności w rozumieniu skomplikowanej treści lub w zapamiętywaniu informacji. Mogą potrzebować treści w formie prostych i zwięzłych komunikatów wyjaśniającą jak wykonać konkretną czynność na stronie. W tym przypadku strona internetowa powinna być zaprojektowana w jak najbardziej logiczny i prosty sposób poprzez konsekwentny układ strony tj. elementy nawigacji, nagłówki, stopka powinny być zawsze w tych samych miejscach. Ważne sekcje lub elementy w treści powinny być wyróżnione np. poprzez nagłówki lub pogrubienie treści. Wielostopniowe czynności wykonywane przez użytkowników muszą być rozłożone na kilka logicznych kroków, z informacją o tym, w którym miejscu jesteśmy oraz ile kroków zostało do skończenia. Język użyty na stronie musi być prosty i łatwy do zrozumienia przekazywanej informacji. Komunikaty o ewentualnych błędach spowodowane użytkowaniem muszą być dobrze wyeksponowane i powinny zawierać informację na temat jak rozwiązać ten problem.
Należy pamiętać też, że istnieje coś takiego jak niepełnosprawność chwilowa, w której każdy niejednokrotnie się znalazł. Niepełnosprawność chwilowa jest zazwyczaj tymczasowa i przejściowa, ale może wpłynąć na zdolność do wykonywania codziennych czynności, w tym na korzystanie z komputera i innych urządzeń cyfrowych przez krótki okres czasu.
Oto kilka przykładów niepełnosprawności chwilowej:
- urazy ręki lub ramienia - urazy te mogą utrudniać lub uniemożliwiać korzystanie z myszy lub klawiatury, co może wpłynąć na zdolność do pracy z komputerem,
- infekcje dróg oddechowych - infekcje te mogą wpłynąć na zdolność do mówienia lub słuchania, co może utrudnić korzystanie z telefonu lub innych urządzeń z mikrofonem i głośnikiem,
- kontuzje oka - kontuzje te mogą wpłynąć na zdolność do czytania lub rozpoznawania obrazów, co może utrudnić korzystanie z komputera lub innych urządzeń z ekranem.
Taką niepełnosprawnością chwilową mogą być także sytuacje kiedy:
- zapomnisz okularów, a na ekranie są tak małe litery, że nie jesteś w stanie przeczytać co tam pisze,
- przeglądasz telefon w słoneczny dzień i nic nie widzisz na ekranie,
- przeglądasz filmy w autobusie, nie chcesz odtwarzać dźwięków przy wszystkich, a zapomniałeś słuchawek.
Jak bardzo chcemy być accessible?
Zapewnienie dostępności stron internetowych dla osób z niepełnosprawnościami jest ważnym krokiem w kierunku tworzenia bardziej sprawiedliwego i równego świata. Każda osoba, niezależnie od jej stanu zdrowia czy umiejętności, ma prawo do korzystania z informacji i zasobów dostępnych w Internecie.
Jednakże, poziom zaangażowania w poprawę dostępności stron internetowych różni się w zależności od podmiotu. Niektóre firmy czy organizacje widzą dostępność jako standardowe wymaganie i podejmują aktywne kroki w celu zapewnienia jej na swoich stronach internetowych, a inni traktują to jako jedynie wymóg ustawowy lub niszczący budżet.
To, że nie jesteśmy jeszcze zobligowani do wdrażania wytycznych WCAG 2.1 nie oznacza, że nie chcemy zdobyć większej ilości klientów na swoje produkty czy usługi.
Wdrażając konkretne funkcjonalności umożliwiamy jednym osobom skorzystanie z naszej strony internetowej, a innym ułatwiamy w korzystaniu, co ma pozytywny wpływ na odczucia i doświadczenia użytkownika. Pozytywny wpływ przekłada się na to, że użytkownicy będą wracać na naszą stronę internetową.
To na ile będzie dostępna Twoja strona internetowa zależy od tego ile wdrożysz zmian z wytycznych przygotowanych przez WCAG 2.1. Wdrożenie wszystkich wymogów jest czasochłonne, a co za tym idzie kosztowne do tego nie zawsze możliwe do realizacji.
Istnieją jednak wiele powodów, dla których warto inwestować w dostępność stron internetowych, w tym:
- Ułatwienie dostępu do informacji i usług dla osób z niepełnosprawnościami - Poprawa dostępności stron internetowych pozwala na łatwiejsze i bardziej wygodne korzystanie z zasobów internetowych przez osoby z różnymi niepełnosprawnościami, co zwiększa ich samodzielność i umożliwia pełne uczestnictwo w życiu społecznym.
- Poszerzenie rynku - Poprawa dostępności stron internetowych pozwala na dotarcie do szerszego grona użytkowników, w tym do osób z niepełnosprawnościami, co z kolei może przynieść korzyści finansowe dla firmy lub organizacji.
- Zapewnienie zgodności z przepisami - W wielu krajach i regionach istnieją przepisy wymagające dostępności stron internetowych dla podmiotów publicznych oraz dla niektórych firm prywatnych. Spełnienie tych wymagań jest kluczowe dla uniknięcia kar finansowych i innych sankcji.
- Udoskonalenie wizerunku - Poprawa dostępności stron internetowych może przyczynić się do lepszego wizerunku firmy lub organizacji, która pokazuje swoje zaangażowanie w tworzenie bardziej sprawiedliwego i równego świata.
Strony internetowe spełniające wymogi WCAG 2.1 określane są jako dostępne cyfrowo.
Kryteria sukcesu
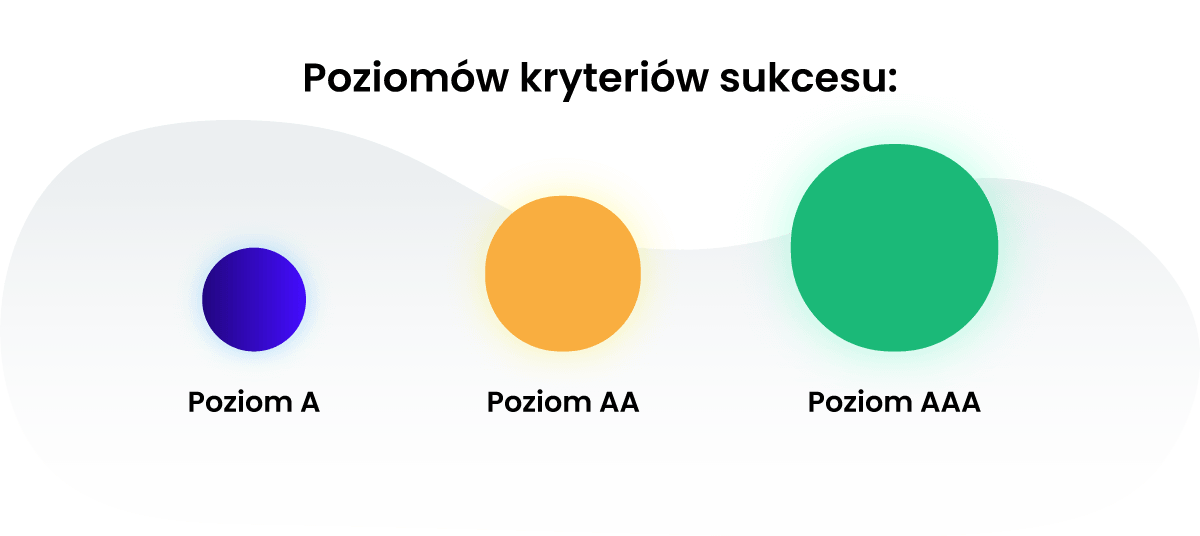
Kryteria sukcesu to konkretne wymagania określone w wytycznych dostępności cyfrowej, takich jak WCAG 2.1, które muszą być spełnione, aby strona internetowa była dostępna dla użytkowników z różnymi niepełnosprawnościami. Kryteria sukcesu dzielą się na trzy poziomy - A, AA i AAA, z których każdy obejmuje coraz bardziej szczegółowe wymagania dotyczące dostępności.

Poziomy:
1. Poziom A - są to elementy, które muszą zostać spełnione, w przeciwnym razie będzie nieodstępne dla pewnej grupy osób z niepełnosprawnością.
Przykłady kryteriów sukcesu na poziomie A obejmują
- Alternatywne teksty dla obrazów: Każdy obraz lub grafika na stronie internetowej musi mieć alternatywny tekst opisujący zawartość tego obrazu lub grafiki.
- Dostępność przez klawiaturę: Wszystkie funkcjonalności na stronie internetowej muszą być dostępne za pomocą klawiatury, bez konieczności korzystania z myszy.
- Nagłówki i struktura dokumentu: Strona internetowa musi mieć właściwą strukturę nagłówków, aby umożliwić użytkownikom z niepełnosprawnościami korzystanie z czytników ekranowych.
2. Poziom AA - są to elementy, które powinny zostać wdrożone na stronie internetowej, w przeciwnym wypadku dostęp do tych elementów może być znacznie utrudniony.
Przykłady kryteriów sukcesu na poziomie AA obejmują:
- Kontrast kolorów: Kontrast między tekstem a tłem na stronie internetowej musi być wystarczający, aby umożliwić użytkownikom z zaburzeniami wzroku łatwe odczytanie tekstu.
- Alternatywne wersje treści: Strona internetowa musi mieć alternatywne wersje treści, takie jak transkrypcje lub napisy, dla multimediów, takich jak wideo lub dźwięk.
- Dostępność przez urządzenia dotykowe: Strona internetowa musi być dostępna za pomocą urządzeń dotykowych, takich jak smartfony lub tablety, w sposób umożliwiający łatwe korzystanie z niej dla osób z zaburzeniami ruchu.
3. Poziom AAA - są to elementy, które mogą ułatwić korzystanie z serwisu WWW.
Przykłady kryteriów sukcesu na poziomie AAA obejmują:
- Interpretacja informacji: strona internetowa musi umożliwić użytkownikom z niepełnosprawnościami interpretację informacji w sposób umożliwiający zrozumienie i korzystanie z nich.
- Personalizacja interfejsu: strona internetowa musi umożliwić użytkownikom personalizację interfejsu w sposób umożliwiający dostosowanie do ich potrzeb i preferencji.
- Obsługa języków migowych: strona internetowa musi umożliwiać użytkownikom z niepełnosprawnościami słyszenia lub mówienia w językach migowych.
Aby strona internetowa była dostępna cyfrowo musi spełnić wszystkie kryteria sukcesu wymagane dla poziomu A oraz AA.
Kryteria sukcesu są szczegółowe i precyzyjne, aby umożliwić projektantom i programistom łatwe spełnienie wymagań dostępności na każdym poziomie, co z kolei przyczynia się do poprawy dostępności strony internetowej dla różnych grup użytkowników z niepełnosprawnościami. Jednak spełnienie kryteriów sukcesu nie jest jedynym warunkiem, aby strona internetowa była dostępna dla wszystkich użytkowników. Projektowanie i tworzenie stron internetowych z myślą o dostępności od samego początku procesu projektowania jest równie ważne, a testowanie i regularne aktualizacje strony internetowej pod kątem dostępności są niezbędne do utrzymania wysokiego poziomu i stanowią fundament dostępności internetowej dla użytkowników z różnymi niepełnosprawnościami.
Zasady dostępności standardu WCAG 2.1
Fundamentem dostępności cyfrowej są 4 zasady postrzegalność, funkcjonalność, zrozumiałość i solidność. Czasem zrozumienie czterech zasad dostępności i zastosowania szerokiego zakresu technik nie jest takie proste dopóki nie zobaczymy obsługi programu użytkownika z ograniczeniami przy tym uwzględniając różne rodzaje niepełnosprawności.

Poniżej przedstawiam podstawowe zasady dostępności standardu WCAG 2.1:
Postrzegalność
Interfejs użytkownika czyli np. strona internetowa i treści w nim zawarte muszą być przedstawione w taki sposób, aby dawały możliwość korzystania za pomocą dostępnych zmysłów danej osoby. Musisz tworzyć treści, które będą mogły być prezentowane na różne sposoby np. za pomocą zdjęć, schematów, tabel, instrukcji czy filmów, w których zawarte będą napisy, audiodeskrypcja czy nawet język migowy. Umożliwić użytkownikowi używanie odpowiednich kolorów tła, zmianę kontrastu, wielkości czcionki itp.
Funkcjonalność
Elementy interfejsu użytkownika np. nawigacja, formularze, odtwarzanie dźwięków, filmów czy animacji muszą nadawać się do obsługi za pomocą myszki, klawiatury, ekranu dotykowego czy też innych urządzeń wspomagających. Wdrożenie breadcrumbs - czyli okruszków, które pozwolą użytkownikowi określić gdzie aktualnie się znajduje. Należy także zapewnić użytkownikom wystarczającą ilość czasu, aby mogli przeczytać, przetworzyć i zrozumieć treści (np. automatyczne wylogowanie lub przejście do kolejnej strony lub kroku). W długich artykułach - jak ten, który właśnie czytasz 😃 należy używać kotwice do poszczególnych sekcji artykułu.
Zrozumiałość
Obsługa interfejsu oraz treść w nim zawarta musi być zrozumiała dla każdego użytkownika. Musisz tworzyć treści czytelne i łatwe do zrozumienia. Słowa, które mogą być dwuznaczne, nieznane lub używane w danym zawodzie powinny być wytłumaczone. Wzbogać treści o ilustracje, wykresy, filmy czy animacje, które pomogą zrozumieć złożony opis, zachodzące procesy czy też zrozumieć wydarzenie historyczne. Podziel długie treści na sekcje i oznacz je odpowiednimi nagłówkami. Zwiększ interlinię i zmniejsz szerokość obszaru, w którym znajduje się treść, dopasuj treści strony do okna urządzenia, bez konieczności przewijania obrazu. Dodaj alternatywne teksty do obrazków - atrybut ALT. W formularzach dodaj usprawnienia, które pomogą unikać błędów i je korygować np. za pomocą etykiet, instrukcji, sugestii.
Solidność
Interfejs użytkownika musi być kompatybilny oraz poprawnie interpretowany przez różne programy użytkownika i technologie wspomagające. Popraw kod HTML, CSS, JS - musi być wolny od błędów oraz poprawny semantycznie.
EAA Europejski Akt Dostępności programów użytkownika
Ustawa EAA (ang. European Accessibility Act) to dyrektywa Parlamentu Europejskiego i Rady (UE), która weszła w życie 27 czerwca 2019 r. i jest jednym z najważniejszych dokumentów regulujących kwestie dostępności dla osób niepełnosprawnych w Europie. Ustawa ta ma na celu zapewnienie lepszego dostępu dla osób z niepełnosprawnościami do towarów i usług na całym obszarze Unii Europejskiej. Dokument określa minimalne wymagania dotyczące dostępności, które muszą spełniać produkty i usługi, aby być sprzedawane i oferowane w Europie. Akt wymaga również, aby państwa członkowskie UE regularnie monitorowały i raportowały o swoim postępie w zakresie wdrażania wymagań dotyczących dostępności.
Głównym celem Europejskiego Aktu Dostępności jest poprawa sytuacji osób z niepełnosprawnościami w Europie, poprzez zapewnienie lepszego dostępu do produktów i usług. Celem jest również zapewnienie, że osoby niepełnosprawne mają równy dostęp do technologii cyfrowych, co pozwoli im na pełne uczestnictwo w życiu społecznym i gospodarczym.
Akt ten stanowi również ważne narzędzie dla firm i organizacji, ponieważ wymaga od nich zapewnienia dostępności swoich produktów i usług dla osób z niepełnosprawnościami. Dzięki temu, firmy i organizacje, które oferują produkty i usługi w Europie, muszą zapewnić dostępność dla osób z niepełnosprawnościami, co zwiększa ich zasięg i dostępność dla szerokiej grupy odbiorców.
Obowiązki stosowania nowych wymogów będą dotyczyły firm i podmiotów gospodarczych, oferujące produkty i usługi wymienione w dyrektywie EAA, celem unikania wykluczenia społecznego spowodowanego niedostępnością produktów i usług uniemożliwiających samodzielnego korzystania przez osoby z niepełnosprawnościami.
W Polsce Europejski Akt Dostępności wchodzi w życie stopniowo. Pierwszy termin przewidziany na jego wdrożenie był 28 czerwca 2022 roku na podmioty publiczne, a 28 czerwca 2025 roku dla podmiotów prywatnych. Jednak w marcu 2022 roku Komisja Europejska zdecydowała o przedłużeniu terminu wejścia w życie EAA dla podmiotów publicznych do 28 czerwca 2025 roku.
W Polsce wdrożenie EAA wymaga przeprowadzenia szeroko zakrojonych działań, w tym opracowania odpowiednich przepisów prawa, szkolenia przedstawicieli sektora publicznego i prywatnego w zakresie wymagań EAA, a także przeprowadzenia audytów dostępności stron internetowych i aplikacji mobilnych. Wprowadzenie EAA ma na celu poprawę dostępności cyfrowej dla osób z niepełnosprawnościami, ale także poprawę konkurencyjności przedsiębiorstw i zwiększenie liczby usług cyfrowych dostępnych dla wszystkich użytkowników, niezależnie od ich zdolności i umiejętności.
Europejski Akt Dostępności określa szereg wymagań dotyczących dostępności, które muszą być spełnione przez produkty i usługi, aby być sprzedawane i oferowane na terenie Unii Europejskiej. Akt ten określa minimalne wymagania dotyczące dostępności, które dotyczą:
- sprzętu komputerowego,
- systemów operacyjnych,
- terminali samoobsługowych,
- usług łączności elektronicznej,
- audiowizualnych usług medialnych,
- usług transportu pasażerskiego,
- usług bankowych,
- e-książek,
- handlu elektronicznego (sklepy internetowe).
Kto dostosowuje strony do WCAG 2.1?
Dostosowywanie stron internetowych do wytycznych WCAG 2.1 jest zadaniem dla osób odpowiedzialnych za projektowanie i tworzenie stron internetowych. Mogą to być projektanci, programiści, specjaliści od UX (User Experience) oraz innych związanych z branżą IT. Często firmy specjalizujące się w usługach cyfrowych oferują również usługi dostosowania stron internetowych do wymagań dostępności, co może okazać się pomocne dla podmiotów, które nie posiadają wewnętrznych zasobów lub wiedzy, aby dostosować swoje strony samodzielnie. W każdym przypadku, niezależnie od tego, kto dokonuje dostosowania strony do WCAG 2.1, należy pamiętać o tym, że to zadanie wymaga wiedzy i umiejętności z zakresu projektowania i tworzenia stron internetowych z uwzględnieniem wymagań dostępności dla osób z różnymi niepełnosprawnościami.
Jeśli zastanawiasz się nad poprawą swojej strony internetowej w tej kwestii zadzwoń do Nas i dowiedz się co możemy dla Ciebie zrobić.
Quick wins
Poprawienie dostępności strony internetowej dla osób z niepełnosprawnościami jest ważnym krokiem, który pozwala na łatwiejszy i bardziej wygodny dostęp do informacji dla wszystkich użytkowników. Wskazówki opisane poniżej to tylko kilka sposobów na poprawę dostępności strony internetowej wg wytycznych WCAG 2.1. Projektując i tworząc swoją stronę internetową, należy zawsze pamiętać o potrzebach użytkowników z różnymi niepełnosprawnościami i starać się stworzyć stronę, która będzie łatwa w użyciu dla każdego.
Oto kilka najważniejszych wskazówek, które pomogą poprawić dostępność stron internetowych:
- projektuj z myślą o dostępności - projektując stronę internetową, należy brać pod uwagę potrzeby użytkowników z różnymi niepełnosprawnościami i uwzględniać je w procesie projektowania. To pomoże w stworzeniu strony, która jest łatwa w użytkowaniu dla wszystkich.
- użyj alternatywnych tekstów dla obrazów - dodawanie alternatywnych tekstów do obrazów na stronie internetowej pomoże osobom korzystającym z czytników ekranowych w odczytaniu zawartości strony. Alternatywny tekst powinien dokładnie opisywać zawartość obrazu.
- zapewnij odpowiedni kontrast kolorów - dobra widoczność jest kluczowa dla użytkowników z zaburzeniami wzroku. Dlatego należy zadbać o odpowiedni kontrast między tekstem a tłem, aby był on łatwo czytelny.
- użyj czytelnych fontów - użyj fontów, które są czytelne i łatwe do odczytania. Powinny być one dostosowane do różnych rozmiarów ekranów i urządzeń.
- użyj jasnych i prostych elementów nawigacyjnych - elementy nawigacyjne, takie jak przyciski i linki, powinny być jasne i proste w użyciu, aby pomóc użytkownikom w łatwym nawigowaniu po stronie.
- dodaj opisy do formularzy - formularze powinny mieć opisy, aby użytkownicy z niepełnosprawnościami mogli je łatwo wypełnić. Opisy powinny zawierać instrukcje dotyczące każdego pola formularza.
- przetestuj swoją stronę internetową - regularne testowanie strony internetowej pod kątem dostępności pozwoli wykryć i naprawić wszelkie błędy i niedociągnięcia, które mogą utrudniać korzystanie z niej osobom z niepełnosprawnościami. Spróbuj czy da się obsłużyć twoje strony internetowe za pomocą klawiatury.
- szkol personel - personel odpowiedzialny za tworzenie i utrzymywanie strony internetowej powinien być szkolony w zakresie dostępności cyfrowej, aby mógł projektować i tworzyć treści zgodnie z wytycznymi.
- wykorzystaj narzędzia wspomagające - wspomagające narzędzia, takie jak czytniki ekranowe i wtyczki do przeglądarek, pomogą użytkownikom z niepełnosprawnościami w korzystaniu z Twojej strony internetowej.
- utrzymuj aktualizacje - strony internetowe powinny być regularnie aktualizowane, aby spełniać najnowsze wymagania i standardy dostępności.
Wszystkie wymagania stawiane przez WCAG 2.1 spełnia rozszerzenie do stron "accessMate", przygotowane przez naszą agencję.
Otwórz się na wszystkich klientów!
Zwiększ dostępność cyfrową dzięki rozszerzeniu accessMate.
Podsumowanie
Dostępność stron internetowych - accessibility to kwestia, która nabiera coraz większego znaczenia w dzisiejszych czasach. Wytyczne dostępności cyfrowej, takie jak WCAG 2.1, określają, jakie kryteria muszą spełniać strony internetowe, aby były dostępne dla wszystkich użytkowników, w tym także osób z niepełnosprawnościami. Dostępność stron internetowych jest szczególnie ważna dla podmiotów publicznych, które są zobowiązane do zapewnienia dostępności swoich stron internetowych. Aby zapewnić dostępność swojej strony internetowej, należy przestrzegać wytycznych dostępności cyfrowej i kryteriów sukcesu, projektować strony z myślą o dostępności, regularnie testować strony pod kątem dostępności, korzystać z narzędzi wspomagających, szkolić personel i utrzymywać regularne aktualizacje. Dostępność stron internetowych jest nie tylko kwestią etyczną, ale także biznesową, ponieważ strony dostępne dla wszystkich użytkowników są bardziej użyteczne i przyjazne, co może przyciągać większą liczbę użytkowników i zwiększać konwersję.