Spis treści
Czym jest responsywność stron www?
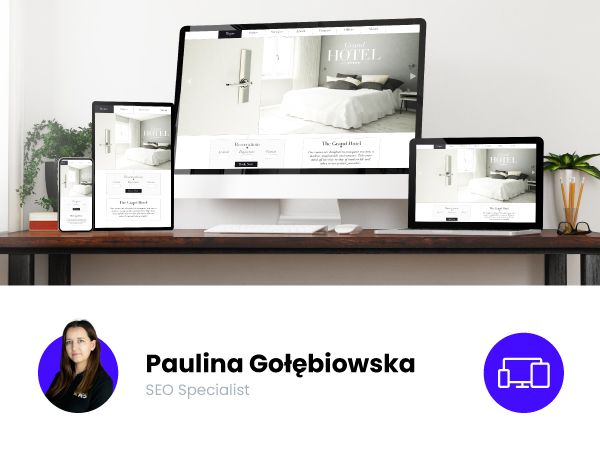
Responsywność - jest to dostosowywanie strony internetowej do wielkości ekranu urządzenia czy przeglądarki zgodnie z Responsive Web Design (RWD). RWD oznacza technologię tworzenia stron responsywnych, które samoistnie dopasowują się do rozdzielczości danego ekranu, zapewniając optymalne rozwiązania dla każdej rozdzielczości i przeglądarki internetowej.
Jak wiadomo, korzystamy z urządzeń o różnej rozdzielczości ekranu, zaczynając od komputerów stacjonarnych, komórek przez tablety czy urządzenia z zamontowanymi wyświetlaczami (np. lodówka). Co istotne według danych GUS z 2021 roku w skali miesiąca aż 26, 4 mln osób korzystało z internetu za pomocą urządzeń mobilnych (głównie wykorzystywane były telefony komórkowe, rzadziej tablety), a 25 mln z komputera stacjonarnego. Ze względu na rosnącą ilość urządzeń o różnych rozdzielczościach, ważne jest przystosowanie witryny do poprawnego wyświetlania treści na każdym z urządzeń.
Może w tym momencie paść pytanie, co to znaczy "automatycznie dostosowuje się do rozdzielczości ekranu"?
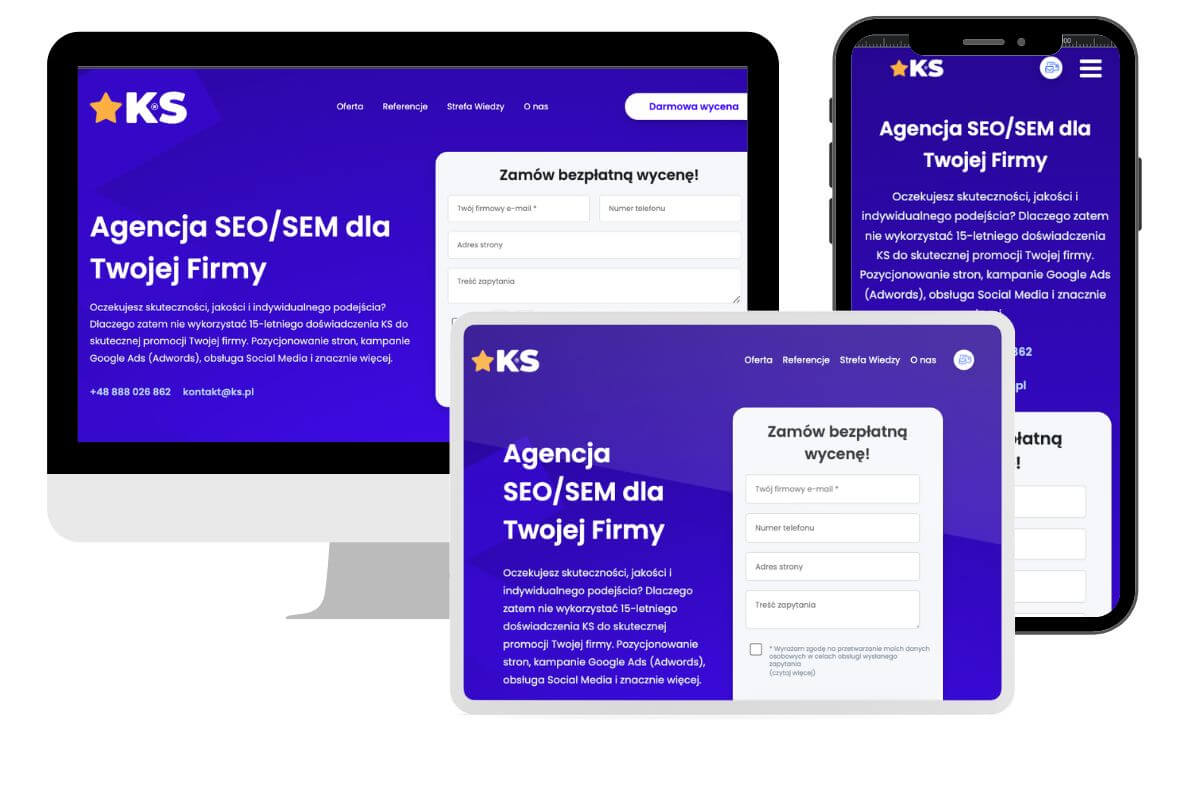
To nic innego jak samoczynna i płynna zmiana poszczególnych elementów strony w zależności do typu urządzenia, z którego korzystamy bez dodatkowej ingerencji użytkownika. Mówiąc prościej: użytkownik będzie mógł poprawnie wyświetlić stronę https://ks.pl/ zarówno na komputerze, jak i na każdym innym urządzeniu mobilnym, bez względu na rozdzielczość ekranu. Dostępne na niej treści będą się skalować do wielkości danego ekranu. Takie dopasowanie pozwala na bezproblemowe przeglądanie strony, wypełnienie formularza czy sprawdzenie interesujących nas danych.

Responsywność strony – czym charakteryzuje się strona responsywna?
Responsywna strona internetowa (zaprojektowana w stylu Responsive Web Design) posiada, a bardziej powinna posiadać, określone cechy, by mogła się tak nazywać. Każda responsywna strona musi mieć określone wytyczne dla poszczególnych elementów witryny, które mają, bądź nie mają się wyświetlać w różnych zakresach rozdzielczości ekranu. Już przy projektowaniu strony www (oczywiście mówimy o stronie responsywnej) istnieje możliwość dla każdej grafiki czy przycisku określenie dla jakich "ekranów" ma się wyświetlać.
Po co się tworzy takie zależności? Posiadając responsywną stronę internetową, dostosowaną do każdego urządzenia (ekranu desktopowego, tabletu czy telefonu) i poszczególnych rozdzielczości przeglądarek internetowych, możemy uzyskać dużą swobodę nawigacji, czytelność oraz możliwość interakcji.
Strona mobilna a responsywna strona internetowa
Dość często spotykam się z używaniem zamiennie sformowania responsywna strona www ze stroną mobilną. Oczywiście jest to mylne i nie powinno mieć miejsca. Mobilna strona internetowa nie koniecznie musi być responsywna. Oznacza to, że ta sama strona — prawidłowo otwierająca się na urządzeniach mobilnych — może nie działać poprawnie na komputerze stacjonarnym (wielkość poszczególnych elementów dostosowana jest do małej rozdzielczości ekranów). W przypadku gdybym chciała tę samą stronę otworzyć na desktopie, potrzebowałabym odrębnej wersji.
Porównując stronę responsywną ze stroną mobilną to niewątpliwie, responsywna strona internetowa ma sporą przewagę nad tą drugą. Jest ona dostosowana zarówno do urządzeń mobilnych jak i stacjonarnych, gdzie mobilna prawidłowo wyświetla się tylko na tych pierwszych. Jeśli strona nie jest dostosowana do urządzenia i przeglądarki, w której jest otwierana, istnieje duże prawdopodobieństwo, że użytkownik do niej nie wróci.
Czy posiadasz stronę responsywną?
Teraz warto zastanowić się, czy strona, którą posiadasz, jest responsywna? Czy jest dostosowana do urządzeń mobilnych? Postaram się teraz wyjaśnić, jak w prosty sposób możesz sprawdzić, czy posiadana przez Ciebie strona jest responsywna.
Jak to zrobić?
Zbadaj własną stronę internetową
To bardzo proste — wystarczy testowaną stronę otworzyć na dowolnej przeglądarce, następnie zwęzić okno. Jeśli Twoja strona dostosowała się do nowego rozmiaru ekranu, to znaczy, że jest responsywna. Ważne, by zwrócić uwagę na istotne elementy na stronie — czy w tym momencie dostosowały się do nowego widoku. Jeśli tak, to Twoja strona jest responsywna. Jeśli musisz przesuwać suwakiem w poziomie, by zobaczyć pozostałą część strony, to istnieje spore prawdopodobieństwo, że niestety ta strona nie jest dostosowana do różnych rozmiarów ekranów.
Użyj dostępnego darmowego narzędzia
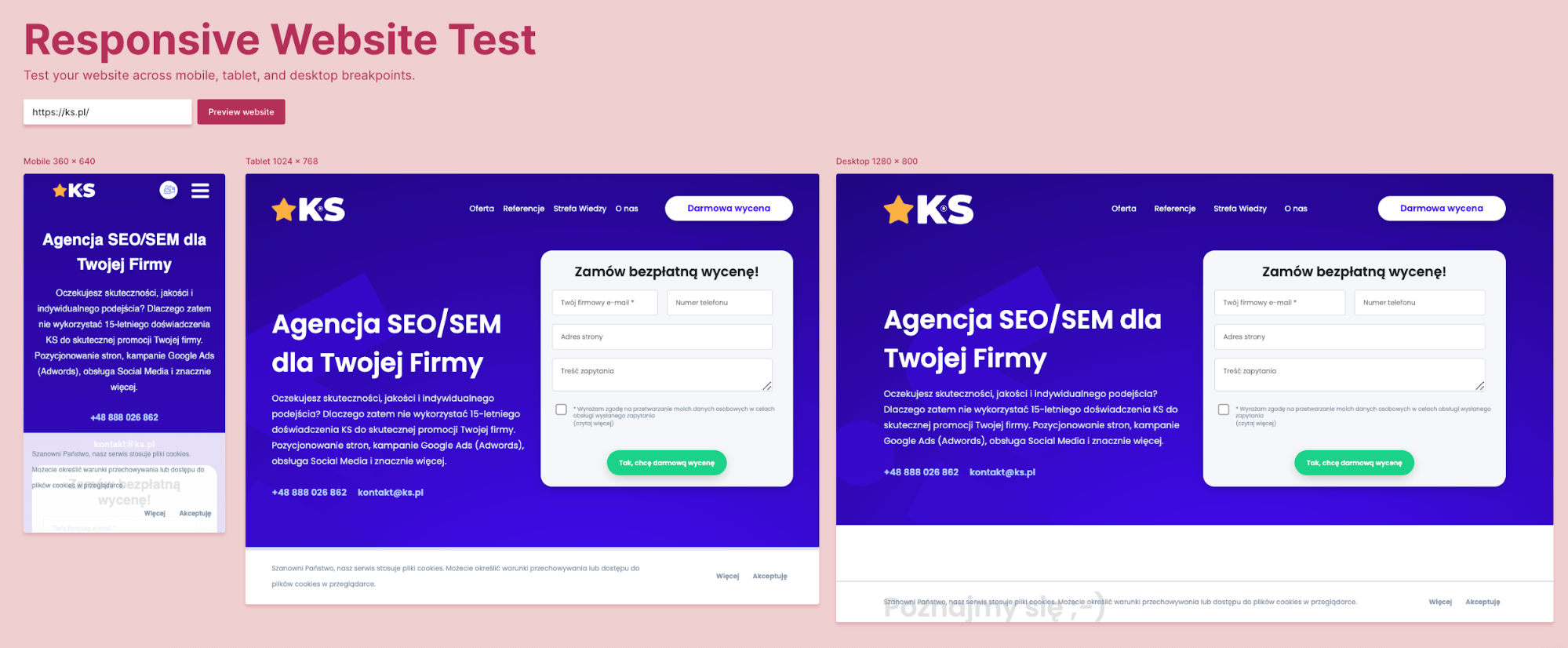
Drugim sposobem na sprawdzenie, czy Twoja strona jest dostosowana do każdej rozdzielczości urządzeń i przeglądarek, wystarczy użyć poniższego narzędzia:
Jest to darmowy sposób na sprawdzenie poprawności i przystosowania strony do urządzeń mobilnych (komórka, tablet) czy przeglądarki internetowej na desktopie. Testując swoją stronę tym narzędziem, otrzymamy informację, czy nasza potencjalnie responsywna strona www dostosowuje się do danego rozmiaru ekranu i jej treści skalują się poprawnie.
 Responsive Website Test
Responsive Website Test
Sprawdź na swoim telefonie czy tablecie
Jest to niezawodny i całkowicie darmowy sposób na natychmiastowe sprawdzenie własnej strony internetowej. Samodzielne testowanie da Ci całkowitą pewność, że Twoja strona poprawnie wyświetla się na każdym urządzeniu mobilnym. Co prawda uzyskasz ją po wykonaniu testu na kilku urządzeniach, z różnymi rozdzielczościami i na różnych przeglądarkach internetowych. Jeśli strona ładuje się poprawnie (dostosował się rozmiar i rodzaj czcionki, grafiki, przyciski) dla wszystkich testowanych rozdzielczości to masz dowód, że Twoja strona jest responsywna.
Jak stworzyć responsywną stronę www?
RWD jak już wiadomo to zaprojektowanie strony internetowej tak, by była przystosowana zarówno na urządzenia mobilne, jak i do urządzeń stacjonarnych. Podstawową cechą dla stron responsywnych jest bezproblemowe dostosowanie się wszystkich elementów strony do różnych rozmiarów ekranów, jak i przeglądarek internetowych. Finalnie otrzymujemy perfekcyjnie wyglądającą stronę internetową na tablecie, smartfonie czy desktopie.

Samo stworzenie strony responsywnej wymaga zastosowania wytycznych, bez których nie możemy mówić w pełni o responsywności:
Mobile first
Tworząc stronę internetową dostosowaną do różnych szerokości ekranu, należy przede wszystkim zacząć od projektowania strony mobilnej, która posiada więcej ograniczeń, a następnie dodawać kolejne funkcje dostępne na wersji np. komputerowej. Pamiętaj, że obecnie większość użytkowników korzysta z urządzeń mobilnych typu smartfon czy tablet podczas codziennego korzystania z internetu.
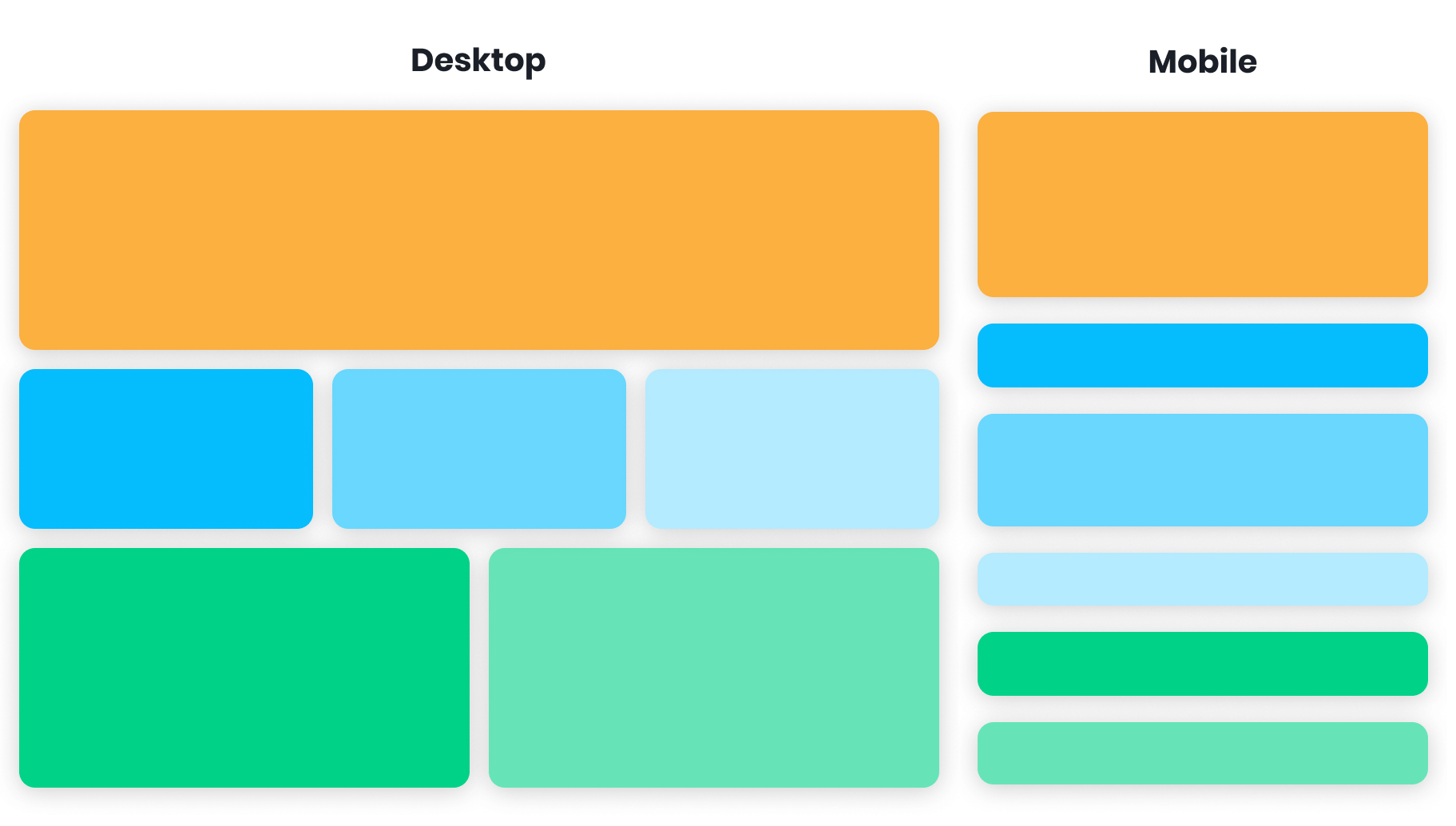
Układy blokowe
Sprawdzają się w nowoczesnych stronach responsywnych. Układy blokowe są najprostsze i bardzo popularne przy tworzeniu przejrzystych stron internetowych. Między innymi pomagają w rozmieszczeniu wszystkich elementów, a zwłaszcza klikalnych tak, by ich użycie mogło być bezproblemowe. Tak stworzony projekt strony internetowej gwarantuje jej przejrzystość.
 Przykładowy układ blokowy
Przykładowy układ blokowy
Nie mniej ważne przy tworzeniu responsywnych stron internetowych jest utrzymanie proporcji np. grafik czy układów treści. Prawidłowo nie powinny wychodzić poza założony rozmiar. Możliwość przesunięcia układu na boki jest niedopuszczalne. Co ważne, jedyna dopuszczalna opcja scrollowania to góra-dół.
More is less
Ta zasada coraz bardziej wkracza w trendy w dzisiejszych czasach. Nowoczesne oraz designerskie witryny charakteryzują się właśnie tą zasadą, czyli mniej znaczy więcej. Nie konieczne jest stosowanie wszystkich dostępnych kolorów czy form w obrębie jednego widoku. Ładny i przejrzysty układ strony responsywnej bardzo doceniany jest przede wszystkim przez użytkowników.
Dlaczego warto mieć responsywne strony internetowe, a przede wszystkim czy responsywność wpływa na SEO?
Odpowiedź jest jednoznaczna: TAK! Responsywna strona internetowa pomaga w pozycjonowaniu. Posiadając responsywną stronę internetową, sprawiasz, że użytkownicy będą pozytywnie odbierać każdorazową wizytę na takiej stronie. Nie będą musieli ciągle przewijać czy to w prawo, czy w lewo strony, a rozmiar czcionki będzie odpowiedni do czytania.
Responsywność jest jednym z sygnałów, które informują Google o tym, że strona jest przyjazna, użyteczna i może być promowana w wynikach wyszukiwania. Inwestycja w technologię zgodną z Responsive Web Design przyniesie sporo korzyści Twojej stronie, a także wspomoże działania SEO.
Podsumowanie
Responsywność stron internetowych przynosi wiele korzyści, zarówno dla właścicieli witryn, jak i użytkowników internetu. Pamiętaj, algorytmy Google oceniają strony z wykorzystaniem botów indeksujących strony na smartfony. Posiadanie responsywnej strony zwiększa szanse na osiągnięcie wyższych pozycji w wynikach wyszukiwania Google.
Responsywne strony internetowe (ich wygląd, szybkość ładowania) to dla użytkownika jasny komunikat, że dbasz o jego wygodę w przeglądaniu strony.
Biorąc pod uwagę wszystkie przekazane informacje, responsywne strony internetowe mają sporą przewagę nad stronami typowo desktopowymi czy mobilnymi. Dzięki tej technologi bez problemu otworzysz stronę WWW na każdym urządzeniu i każdej przeglądarce internetowej przy zachowaniu przyjaznego wyglądu i funkcjonalności strony.