Na skróty:
Korzyści i zalety szybkich stron
Im szybciej tym lepiej. Poniżej znajduje się lista głównych zalet płynących z przyspieszenia strony:
- Czynnik rankingowy - Nietrudno zauważyć, że szybkość ładowania strony (page speed) to jeden z wielu czynników rankingowych, który wpływa na jej pozycje. Szybsze wczytywanie się strony www to większe zadowolenie użytkowników i większa szansa na poprawę pozycji w wynikach wyszukiwania.
- Poprawa Quality Score - Kolejną zaletą jest poprawa jakości, która występuje w kampaniach Google Ads. Mowa o jakości strony docelowej. Im lepszy wynik jakości, tym większe szanse na to, aby nasza reklama była nad konkurencją oraz kosztowała mniej.
- Zmniejszenie współczynnika odrzuceń - Co tu dużo mówić, jeżeli strona wczytuje się zbyt powoli, to będzie generować odrzucenia. Użytkownik jeszcze nie zobaczy strony, a już z niej wyjdzie i z pewnością skorzysta z oferty konkurencji, która szanuje jego czas serwując mu zoptymalizowaną stronę internetową.
- Poprawa konwersji - Oczywistym jest, że im szybciej użytkownik otrzyma informacje, tym większa jest szansa na to, że dokona konwersji. Dotyczy to każdego kanału (ruch organiczny, reklamy, social media, itd.).
- Zadowolenie użytkowników - Jest bardzo istotne. Każdy chce aby strona, którą odwiedza ładowała się jak najszybciej. Warto zatem zrobić dobre wrażenie i zaskoczyć użytkowników szybkością i płynnością naszej strony internetowej.
- Szybsza indeksacja strony przez roboty - Roboty Google lepiej crawlują i indeksują szybsze strony. Warto wspomnieć, że roboty mogą pominąć witryny, które sporo ważą, tym samym opóźniając ich znalezienie się w indeksie. (Więcej o indeksacji przeczytasz w artykule: Czym jest Crawl Budget i dlaczego ma taki wpływ na SEO?)
Test szybkości strony internetowej
Zanim jednak opowiem jak przyspieszyć stronę, omówię pokrótce narzędzia, dzięki którym możemy przeanalizować jej szybkość i uzyskać listę elementów wpływających na długi czas wczytywania strony. Wspomniane poniżej narzędzia są darmowe.
Google PageSpeed Insights
Jak sama nazwa wskazuje jest to googlowskie narzędzie analizujące szybkość strony internetowej. Google PageSpeed Insights pozwala w łatwy i szybki sposób przeanalizować każdą stronę, określając przy tym jej wydajność zarówno na komputerach, jak i urządzeniach mobilnych (smartfonach).
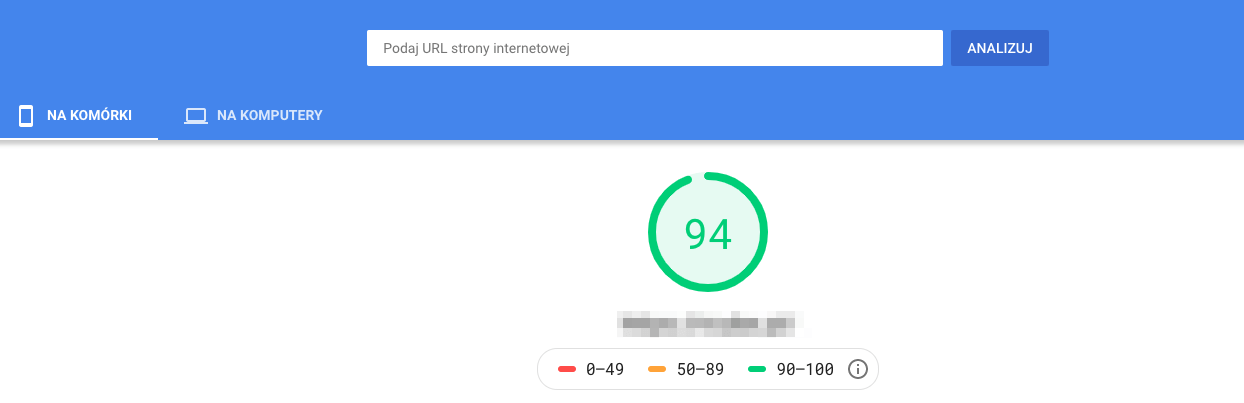
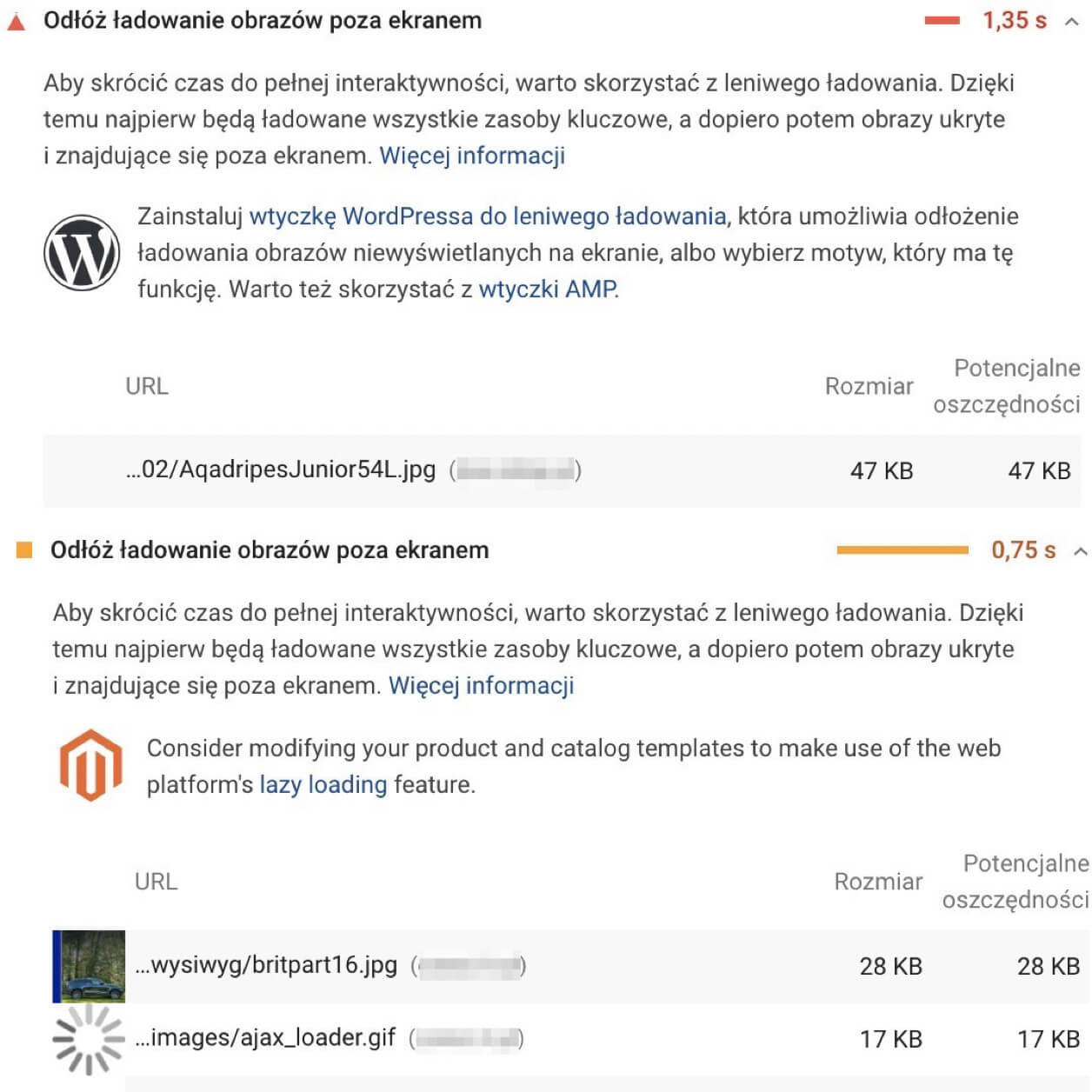
W celu przeprowadzenia testu szybkości naszej strony internetowej, wprowadzamy jej adres URL i klikamy przycisk analizuj. W wyniku wykonanego testu, naszym oczom ukazuje się raport zawierający wiele przydatnych informacji. Istotną sekcją w raporcie jest lista elementów niekorzystnie wpływających na szybkie działanie naszej strony oraz zalecane rozwiązania.
Jeżeli chcesz dowiedzieć się więcej o tym narzędziu, co dokładnie przedstawia raport, jak wygląda punktacja oraz jak można poprawić poszczególne elementy, to odsyłam do książki SEO Playbook Sławka Czajkowskiego, w której miałem przyjemność szczegółowo opisać to narzędzie.

Test szybkości strony w Google PageSpeed Insights
W obecnej wersji narzędzie Google PageSpeed Insights pokazuje również linki do dedykowanych poradników dla popularnych systemów CMS. W zależności od problemu, który występuje w Twojej witrynie otrzymasz link do przewodnika z instrukcją jak go rozwiązać. Dzięki czemu otrzymujesz instrukcję jak przyspieszyć WordPressa czy Magento.

Wytyczne dla Wordpressa / Magento
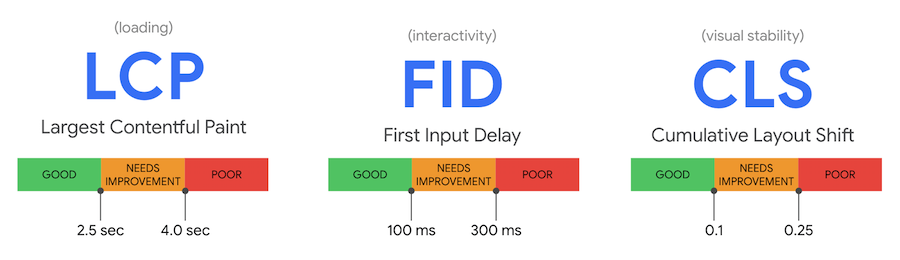
Jak poinformowało Google w połowie czerwca 2021 roku rozpocznie wdrażanie aktualizacji Core Web Vitals skoncentrowanej na wydajności, bezpieczeństwie i użyteczności na stronach mobilnych. Dotychczasowe czynniki będą mniej istotne, a ich rolą będzie uzupełnienie głównych składników. Czynniki istotne w Core Web Vitals:
- Largest Contentful Paint (LCP) - metryka mierząca czas wyrenderowania największego bloku tekstu / obrazu. Dobrze, aby LPC pojawił się w ciągu 2,5 sekundy od momentu rozpoczęcia ładowania strony.
- First Input Delay (FID) - mierzy czas od pierwszej interakcji użytkownika ze stroną do momentu, gdy przeglądarka jest w stanie to zdarzenie przetworzyć. Najlepiej, aby FID był krótszy niż 100 milisekund.
- Cumulative Layout Shift (CLS) - mierzy przesunięcia wizualne elementów podczas ładowania strony. Czyli, gdy widoczny element zmieni swoje położenie. Wynik CLS powinien być mniejszy niż 0,1.

PageSpeed Core Web Vitals
GTmetrix
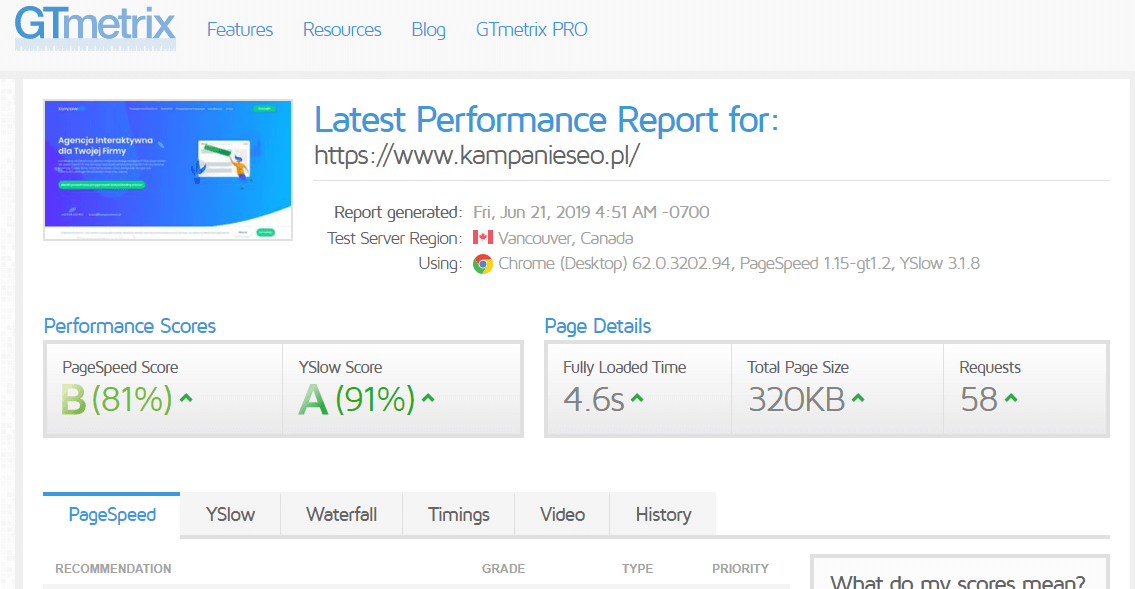
Kolejnym narzędziem za pomocą, którego możemy przetestować działanie naszej strony jest GTmetrix. Wyróżnia się tym, że w raporcie analizowana witryna otrzymuje dwie noty za prędkość wczytywania strony. Pierwsza określana jest na podstawie wytycznych googlowskich, a druga na podstawie wytycznych Yahoo. W efekcie otrzymujemy spersonalizowane wytyczne dla naszej strony www oraz możemy przeanalizować wczytywane zasoby.
Warto również wspomnieć, że test odbywa się z serwera w Kanadzie, więc odległość jaka dzieli go z serwerem naszej strony, przełoży się na wydłużenie czasu wczytania wszystkich zasobów.

Test w narzędziu GTmetrix
Pingdom Website Speed Test
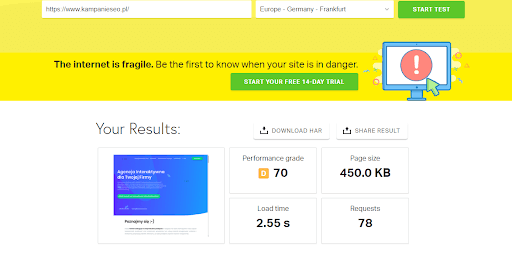
Narzędzie Pingdom, poza listą wytycznych i elementów wpływających na czas ładowania strony, umożliwia wybór lokalizacji serwera, z którego ma zostać wykonany test. Oczywistym jest, że powinniśmy wybrać najbliższy względem naszego hostingu lub powinniśmy kierować się lokalizacją potencjalnych użytkowników strony.
W raporcie zauważyć możemy procentowy podział na typ i wagę wczytywanych zasobów, a także ilość zasobów z podziałem na ich rodzaj, np. zdjęcia, skrypty, HTML, CSS, czcionki. Również i tu mamy wykres z listą żądanych zasobów, podobny do tego z narzędzia GTmetrix.

Analiza szybkości - page speed w narzędziu Pingdom Website Speed Test
Light House
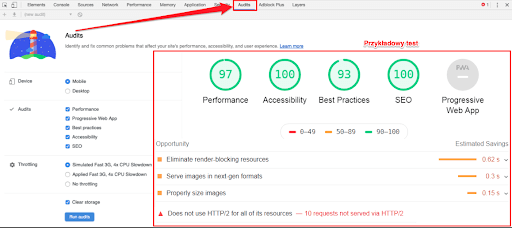
To również narzędzie googlowskie, którym wykonamy audyt strony internetowej. Warto na wstępie wspomnieć, że GPSI podczas analizy w dużej mierze korzysta właśnie z silnika Light House. Test możemy wykonać w prosty sposób. Wystarczy, że otworzymy narzędzia dla programistów w przeglądarce Chrome (w tak zwanym devtoolsie) i przejdziemy do zakładki audyt. Alternatywnym rozwiązaniem jest instalacja wtyczki LightHouse w przeglądarce.
Audyt podzielony jest na 5 segmentów. Każdy z nich zawiera spersonalizowane wytyczne oraz osobną ocenę w skali od 0 do 100.
Jeżeli chcesz poznać lepiej narzędzia DevTools i przy tym audyt LightHouse, możliwość sprawdzenia protokołu HTTP/2, o którym opowiadam poniżej i wiele więcej, to odsyłam do artykułu: Analiza strony internetowej narzędziem DevTools.

Test wydajności serwisu w LightHouse
Google Analytics
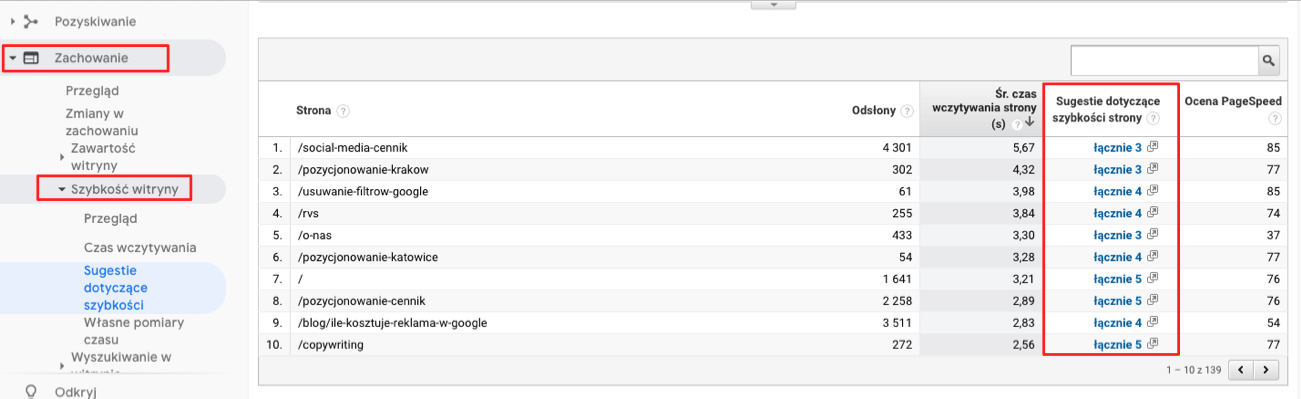
Jeżeli mamy wdrożony tag śledzący w kodzie strony, to możemy przeanalizować szybkość wczytywania odwiedzanych stron. Aby to zrobić, należy przejść do zakładki Zachowanie -> Szybkość witryny, gdzie zobaczyć możemy np. czas wczytywania poszczególnych stron internetowych czy wytyczne z narzędzia Google PageSpeed Insights dla każdej z nich.

Szybkość ładowania strony w Google Analytics
W Google Analytics bez problemu wyniki szybkości ładowania witryny możemy podzielić według urządzeń dodając kategorie urządzenia jako wymiar podstawowy. Pozwoli nam to oddzielnie zweryfikować page speed dla urządzeń mobilnych, tabletów i komputerów.
Inne narzędzia analizujące szybkość:
- DNSpref - testuje wydajność dostawcy DNS.
- WebPageTest - zaawansowany test trwający znacznie dłużej - Narzędzie analizuje stronę kilkukrotnie, uśrednia wynik i przedstawia duża ilość informacji.
- Google Mobile Speed Test - skoncentrowane na analizie użyteczności pod kątem urządzeń mobilnych.
- Key CDN Speed Test - w raporcie znajdziemy podstawowe informacje dotyczące szybkości wczytywania strony.
- Web.dev - narzędzie zbliżone i bazujące na Lighthouse - Przedstawia wyniki testu w nieco innej formie.
E-book
Odkryj sekret swoich rywali. Analiza konkurencji w małej firmie
Pobierz bezpłatny praktyczny przewodnik dla właścicieli małych firm, którzy chcą sprawdzić, jak konkurencja działa w Internecie.

Elementy wpływające na szybkość ładowania strony
Teraz konkrety, czyli jak przyspieszyć stronę internetową. Poniżej znajdują się najbardziej istotne elementy wpływające na wydajność serwisu i czas wczytywania witryny. Część z nich jest powiązana z serwerem i sposobem transmisji zasobów, a pozostałe z SEO, czyli optymalizacją strony www. Przy każdym elemencie znajduje się definicja oraz opis jak można go poprawić.
Co można poprawić na stronie internetowej:
1. Zmiana rozmiaru zdjęć, kompresja i nowe formaty
Jednym z najczęstszych elementów wydłużających czas ładowania witryny są właśnie niezoptymalizowane obrazki. Dotyczy to głównie formatu grafik, ich kompresji oraz wymiarów zdjęcia znajdującego się na serwerze względem obrazka wyświetlanego na stronie. Powinny być one takie same. Należy unikać np: zmniejszania wielkości zdjęcia przy użyciu CSS. Pamiętaj przy jakichkolwiek operacjach na zdjęciach wykonaj kopię zapasową!

Kompresja zdjęć
Zmieniając format zdjęcia np: na WebP, który jest formatem o lepszej kompresji możemy zaoszczędzić sporo KB i znacząco przyspieszyć czas ładowania witryny. W przypadku grafik z formatem PNG możemy zyskać około 26% wagi, a JPEG średnio o 25-34%. Przy niektórych zdjęciach można zredukować wagę nawet kilkukrotnie. Więcej o grafikach w formacie WebP na stronie Google - https://developers.google.com/speed/webp
Jak skorzystać z formatu WebP? Jeżeli strona oparta jest o silnik WordPress, warto skorzystać z wtyczki Webp Express, nie mniej jednak konfiguracja serwera ma często wpływ na jej poprawne działanie. Można również umieścić na serwerze zdjęcia w formacie standardowym i Webp oraz przygotować autorski skrypt, który w zależności od przeglądarki wyświetli odpowiedni format obrazków. Jest to szczególnie ważne, ponieważ część przeglądarek nie wspiera jeszcze tego formatu.
Jak skompresować zdjęcia? W przypadku gdy posiadamy niewiele zdjęć możemy skorzystać z aplikacji https://tinypng.com/. Wystarczy, że wrzucimy zdjęcia, zaczekamy aż zostaną skompresowane, pobierzemy i podmienimy na serwerze. Jeżeli chcemy poddać kompresji znacznie więcej zdjęć, sugeruję skorzystać z wtyczki dla popularnych systemów CMS lub własnego skryptu. Optymalizacja zdjęć ma kluczowy wpływ na przyspieszenie strony internetowej.
Więcej na temat grafiki przeczytasz w artykule Justyny o pozycjonowaniu obrazów w wyszukiwarce Google Grafika.
2. Lazy loading
Co to jest lazy loading? To mechanizm, którego celem jest ładowanie grafik na stronie dopiero w momencie, gdy są one potrzebne - czyli np. gdy przewijamy zawartość strony internetowej i natrafiamy na fragment z grafiką. W efekcie strona szybciej zostanie załadowana.
Jak włączyć lazy loading? Ta funkcja jest domyślnie dostępna od wersji 5.5 WordPressa, w starszych wersjach tego oprogramowania warto skorzystać np. z wtyczki A3 Lazy Load. Można zastosować lekki skrypt własnego autorstwa, który będzie opóźniał ładowanie grafik lub ręcznie dopisać do znacznika img atrybutu loading="lazy" - popularne przeglądarki obsługują takie rozwiązanie.
3. Wideo na stronie
Mowa oczywiście o wszelkiego rodzaju filmach wyświetlanych na stronie, które hostowane są na tym samym serwerze co nasza strona. Może być to zabójcze dla serwera szczególnie, gdy ma ograniczenia przepustowości, a film jest często odtwarzany. Może to powodować opóźnienia lub nawet przerwy w odtwarzaniu.
Co należy zrobić?
Zdecydowanie powinieneś się wystrzegać dużych plików wideo. Taka praktyka negatywnie wpływa na czas ładowania strony i odczucia użytkowników.
Hostowanie filmu na własnym serwerze jest nieefektywne, o wiele lepszym rozwiązaniem będzie umieszczenie wideo na zewnętrznej platformie typu YouTube i udostępnienie filmu na stronie. Taki zabieg oszczędzi miejsce na Twoim serwerze i skróci czas ładowania filmu / strony.
Dlaczego?
Ponieważ serwery YouTube należą do jednych z najlepszych i są rozmieszczone na całym świecie. Dodatkowo YT dostosowuje jakość filmu do przepustowości łącza internetowego użytkownika. Oznacza to, że jeśli mamy wolniejsze łącze internetowe, to zobaczymy film o niższej jakości. Efekt będzie taki, że wideo ukaże się naszym oczom znacznie szybciej i z mniejszą szansą na przerwy w odtwarzaniu (zacinki). Atrybut loading="lazy" można także przypisać do filmów umieszczonych w iframe na stronie, co powinno przyspieszyć nieco czas ładowania się strony.

Jeżeli już koniecznie wideo musi być ładowane z Twojego serwera zadbaj o odpowiedni format i kompresje, oczywiście tak aby nie utracić jakości. Możesz w tym celu skorzystać z dostępnych w sieci konwerterów wideo oraz programów do ich kompresji.

Często stosowaną praktyką przyspieszającą ładowanie strony jest umieszczenie grafiki z ikoną “play” przypominającą odtwarzacz wideo. Dopiero po kliknięciu w grafikę rozpocznie się ładowanie wideo lub pobranie skryptów youtubowego playera. Zastosowanie takiego rozwiązania wymaga jednak umiejętności programistycznych.
4. Minifikacja plików JavaScript, CSS i HTML
Co to jest minifikacja plików? To nic innego jak usunięcie z plików HTML, JavaScript i CSS zbędnych spacji, enterów, tabulatorów i komentarzy, które dla interpretatora kodu są nieistotne i niepotrzebnie zwiększają rozmiar plików. Zminifikowane pliki są lżejsze i w rezultacie strona ładuje się szybciej.
Kod przed minifikacją

Kod po minifikacji
Jak włączyć minifikacje plików? Możemy napisać autorski skrypt, który usunie zbędne znaki z plików. W przypadku stron internetowych z silnikiem WordPress warto skorzystać z wtyczki WP Fastest Cache. Również usługa CloudFlare minifikuje pliki, o której więcej w dalszej części artykułu.
5. Wykorzystanie pamięci podręcznej przeglądarki (cache)
Czym jest pamięć podręczna przeglądarki? Inaczej buforowanie przeglądarki - To miejsce w urządzeniu użytkownika, w którym mogą zostać zapisane statyczne elementy naszej strony www (na określony czas). Mowa o przechowywaniu danych w urządzeniach mobilnych, tabletach, komputerach, itp. W efekcie, gdy przechodzimy na kolejną podstronę lub odwiedzamy serwis po kilku dniach, część zasobów jest wczytywana prosto z urządzenia, co znacząco przyspiesza wczytywanie strony.
Jak włączyć cache przeglądarki? Możemy zrobić to na kilka sposobów np. zmieniając ustawienia w panelu administracyjnym serwera. Najbardziej popularną opcją jest ustawienie podręcznej pamięci przeglądarki w pliku .htaccess, co zostało przedstawione poniżej:
ExpiresActive On
ExpiresDefault "access plus 2 month"
ExpiresByType image/jpg "access plus 2 month"
ExpiresByType image/jpeg "access plus 2 month"
ExpiresByType image/gif "access plus 2 month"
ExpiresByType image/png "access plus 2 month"
ExpiresByType text/css "access plus 2 month"
ExpiresByType text/html "access plus 2 month"
ExpiresByType text/xml "access plus 2 month"
ExpiresByType text/javascript "access plus 2 month"
ExpiresByType text/x-javascript "access plus 2 month"
ExpiresByType application/javascript "access plus 2 month"
ExpiresByType application/x-javascript "access plus 2 month"
ExpiresByType application/x-shockwave-flash "access plus 2 month"
ExpiresByType application/pdf "access plus 2 month"
ExpiresByType image/x-icon "access plus 2 month"
ExpiresByType application/vnd.ms-fontobject "access plus 2 month"
ExpiresByType application/x-font-ttf "access plus 2 month"
ExpiresByType application/x-font-opentype "access plus 2 month"
ExpiresByType application/x-font-woff "access plus 2 month"
ExpiresByType image/svg+xml "access plus 2 month"v
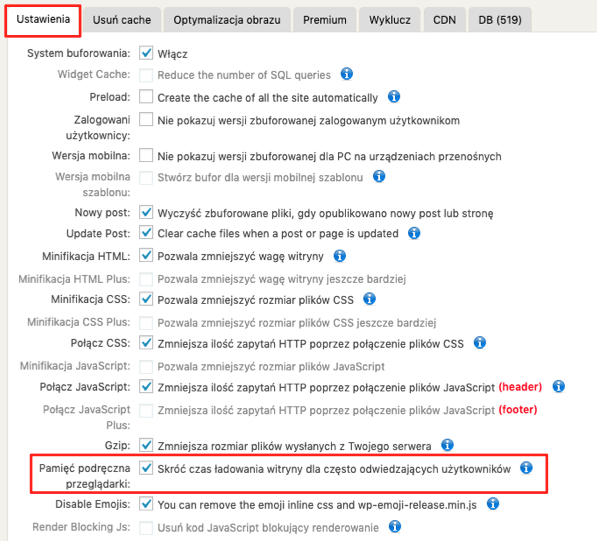
Jeżeli korzystasz z WordPressa, możesz zainstalować wtyczkę WP Fastest Cache i rozwiązać problem.

Konfiguracja wtyczki WP Fastest Cache
6. Ograniczenie i optymalizacja kodu
Kolejnym czynnikiem, który optymalnie nie wpływa na szybkość ładowania serwisu jest nadmiar kodu. Szczególnie dotyczy to skryptów PHP i JS, które nie są wykorzystywane, a mimo to są ładowane i przetwarzane przez serwer / przeglądarkę.
Na WordPress’ie i innych popularnych systemach CMS, taki problem najczęściej generuje nadmierna ilość zainstalowanych wtyczek. Zwłaszcza, gdy korzystamy z wielofunkcyjnych pluginów, a korzystamy tylko z wybranych funkcji - mimo to cały kod wtyczki i pozostałych funkcji jest wczytywany i wykonywany.
Problem optymalizacji kodu jest złożony i dotyczy również powielania zbędnych znaczników oraz stylów, np. każdy paragraf w kodzie ma identyczny styl inline, w rezultacie jest on powielony kilkadziesiąt razy.
Zwróć też uwagę na uniwersalne szablony stron www - ich kod tworzony jest dla szerokiego grona, przez co nie jest optymalny. W takim przypadku zawsze znajdzie się sporo nieużywanego kodu. Nasi programiści rekomendują stworzenie nowego i lżejszego szablonu w oparciu o wygląd poprzedniego. Wizualnie strona praktycznie nie będzie się różnić - ale wydajność i czas wczytywania znacznie się poprawi.
Jak ograniczyć i zoptymalizować kod? Przede wszystkim wystrzegaj się instalowania wielu pluginów. Zainstaluj tylko te, z których faktycznie korzystasz i są niezbędne dla funkcjonowania strony. Często zdarza się, że funkcjonalność wtyczki jest zbędna i w prosty sposób można osiągnąć ten sam efekt bez niej, np. tworzenie przekierowań, optymalizacje grafik, implementacje tagów analitycznych możemy wykonać sami, wymaga to tylko niewielkiej wiedzy technicznej.
Przeanalizuj używane skrypty wewnętrzne i te wczytywane z zewnętrznych źródeł. Pozbądź się niepotrzebnych lub dokonaj modyfikacji, tak aby wczytywały się tylko na konkretnych stronach - nie na każdej.
Wprowadzając treść na stronę zweryfikuj, czy wklejona treść przypadkiem nie zawiera zbędnych stylów z dokumentu, z którego została skopiowana.
Jeżeli do poprawnego wczytania naszej strony wykorzystujemy zasoby zewnętrzne, warto wykorzystać atrybut rel="preconnect" w znaczniku.
Jak to działa? Wskazujemy przeglądarce aby nawiązała połączenie z inna domeną jak najszybciej. Dzieje się to jeszcze przed faktycznym zapytaniem o zasób, co sprawia, że gdy takie zapytania wystąpi, pobieranie zasobu następuje od razu. Atrybutu należy używać z rozwagą, gdyż jego nadużywanie może przynieść efekt odwrotny do zamierzonego. Więcej o wykorzystaniu atrybutu znajdziecie pod tym linkiem.
Jeżeli przygotowujesz stronę od podstaw, sprawdź jak stworzyć i zoptymalizować szablon witryny internetowej.
7. Unikanie wielokrotnych przekierowań
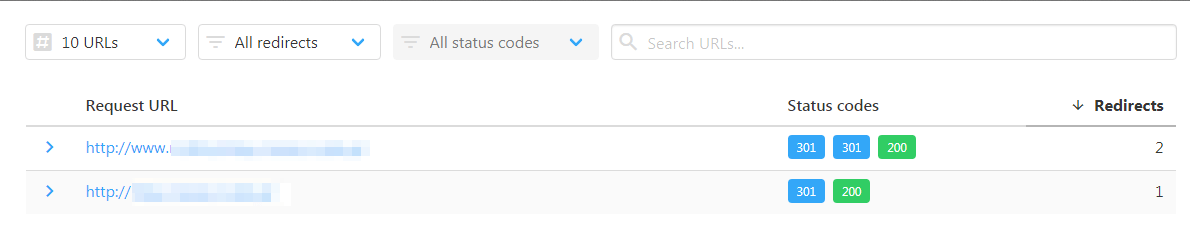
Łańcuchy przekierowań w niewielkim stopniu wydłużają czas w jakim docelowa strona zostanie załadowana. Dzieje się tak dlatego, że serwer zapytany o adres URL zazwyczaj zwraca adres, na który wskazuje przekierowanie, po czym przeglądarka musi wysłać kolejne zapytanie, tym razem na adres otrzymany w odpowiedzi. Dobrą praktyką jest unikanie przekierowań np. ze strony A na stronę B, i ze strony B na stronę C. Przyśpieszy to szybkość ładowania docelowej strony.
Przekierowania możesz sprawdzić np. w narzędziu https://httpstatus.io/

Sprawdzanie łańcucha przekierowań
8. Eliminacja zasobów blokujących renderowanie
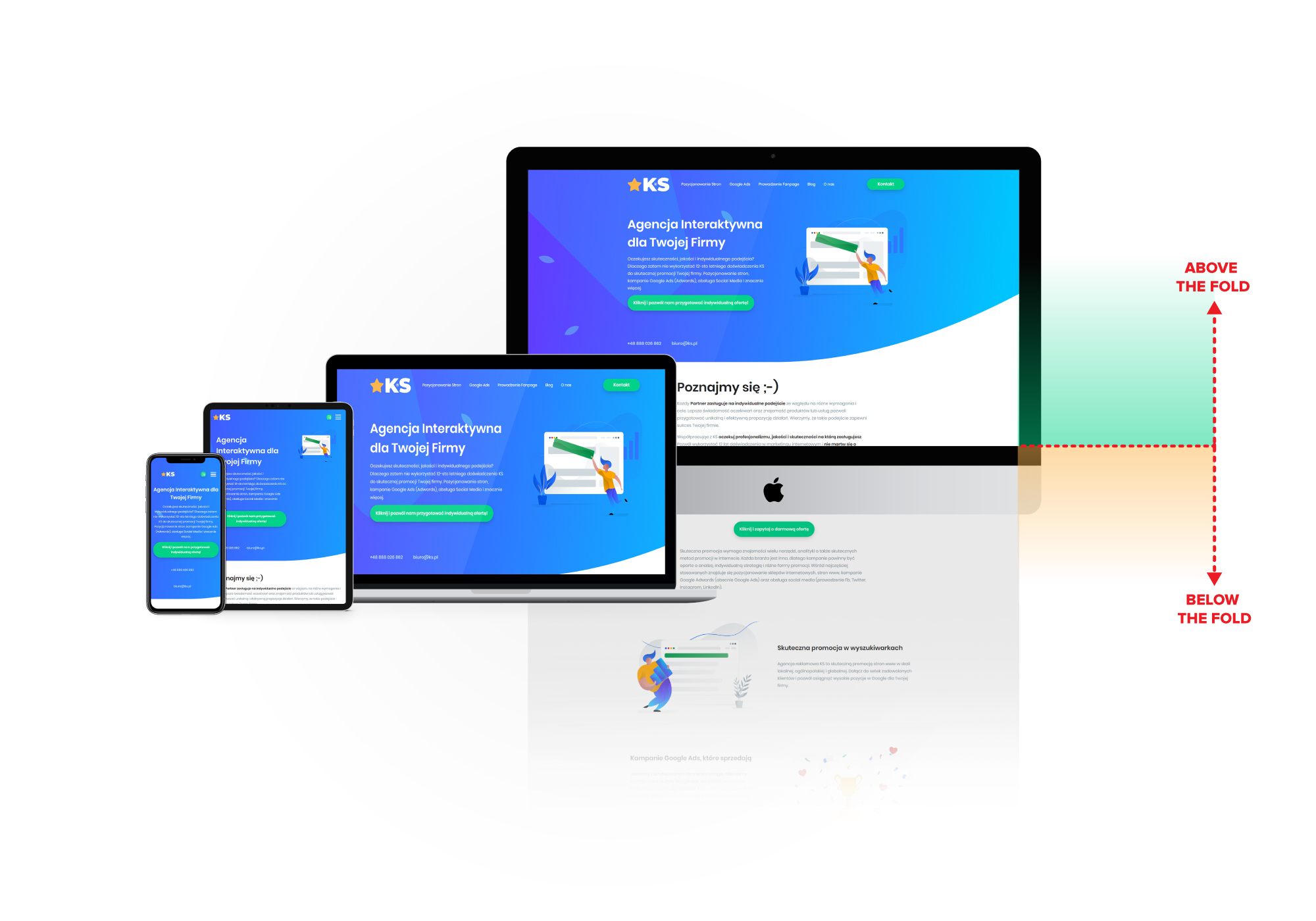
Eliminacja zasobów blokujących renderowanie dotyczy sekcji above the fold, czyli fragmentu strony, który widzimy jako pierwszy bez przewijania (scrollowania) strony. Problem występuje, gdy wraz z plikami JavaScript i CSS odpowiadającymi za wyświetlenie sekcji Above the Fold, ładowane są również pliki niewpływające na to. W efekcie wyrenderowanie strony www jest opóźnione, co przekłada się negatywnie na szybkość ładowania strony www - page speed.

Sekcja Above the Fold i Below the Fold
Jak wyeliminować zasoby blokujące renderowanie? Jeżeli jest to WordPress, możemy skorzystać z wtyczki A3 Lazy Load, która bez większych problemów powinna poradzić sobie z problemem. Można również ręczne przenieść mniej znaczące pliki CSS i JS np: do stopki strony www (footer). Taka zmiana spowoduje, że w pierwszej kolejności zostaną załadowane elementy najbardziej istotne.
Wyeliminuj zasoby blokujące renderowanie i sprawdź efekt!
9. Asynchroniczne ładowanie plików
Ładować pliki możemy na trzy różne sposoby. Pierwszy z nich to ładowanie synchroniczne, czyli każdy plik ładowany jest jeden po drugim w kolejności w jakiej pojawią się w kodzie strony. Drugim sposobem jest ładowania asynchroniczne, czyli takie, które mówi przeglądarce internetowej, aby ładowała wiele plików jednocześnie. Ostatnią z możliwości jest odroczenie ładowania zasobu z zewnątrz do momentu pełnego załadowania strony. Ten wariant wykorzystywane jest wtedy, gdy plik nie jest istotny do prawidłowego wyrenderowania strony np. skrypt modułu z czatem.
Jak to działa w praktyce? Gdy przeglądarka wczytuję stronę, robi to z góry na dół. Jeżeli dotrze do pliku JS / CSS, który jest ładowany synchronicznie, zatrzyma ładowanie strony do momentu, aż plik nie zostanie w pełni załadowany. W przypadku, gdy ten sam plik ładowany jest asynchronicznie, to przeglądarka w tym samym czasie będzie kontynuować ładowanie innych zasobów strony. Efekt jest tak, że strona wczyta się szybciej.

Jak ulepszyć stronę internetową i włączyć asynchroniczne ładowanie plików? Na wstępie pamiętaj, że dotyczy to głównie plików JS i CSS ładowanych z zewnętrznych źródeł. Standardowo można skorzystać z odpowiedniej wtyczki w zależności z jakiego szablonu WordPressa korzystamy. Innym rozwiązaniem jest dodanie w kodzie atrybutu async do wywoływanych skryptów.
Przykład:
< script async src="https://example.com/test.js" > < /script > - skrypt ładowany asynchronicznie.
< script src="https://example.com/test.js" > < /script > - skrypt ładowany synchronicznie
10. Wdrożenie AMP (Accelerated Mobile Pages)
AMP czyli przyspieszone strony mobilne, które ładują się bardzo szybko. Jest to technologia googlowska. Strony AMP w wynikach wyszukiwania mobilnego wyróżniają się znakiem błyskawicy. W momencie gdy serwis spełnia wymagania, może być ładowany z serwerów Google AMP Cache, co dodatkowo przyspieszy stronę.
Reguły, jakie narzuca technologia AMP, dla niektórych mogą być nie do spełnienia. Mowa oczywiście o:
- Braku możliwości stosowania własnego kodu JavaScript,
- Braku możliwości wczytywania zewnętrznych zasobów,
- Ograniczeniu CSS do 50KB.
Pozostałe nie stanowią większego problemu. Jeżeli planujesz wdrożenie AMP na swojej stronie, musisz liczyć się m.in. z wprowadzeniem deklaracji, odesłaniem do bibliotek AMP, przerobieniem struktury, korektą kilku znaczników HTML, czy też wyświetleniem na początku kodu CSS. Więcej o technologi AMP dowiesz się na oficjalnej stronie https://amp.dev/
E-book
Odkryj sekret swoich rywali. Analiza konkurencji w małej firmie
Pobierz bezpłatny praktyczny przewodnik dla właścicieli małych firm, którzy chcą sprawdzić, jak konkurencja działa w Internecie.

Co możemy poprawić po stronie hostingu?
Teraz słów kilka o serwerze, czyli miejscu gdzie znajdują się pliki naszej strony internetowej. Technologie i funkcje jakie są dostępne na hostingu są bardzo istotnym czynnikiem wpływającym na to jak szybko pliki strony pojawią się w naszej przeglądarce.
Jeżeli optymalizacja strony internetowej nie przyniosła rezultatów w postaci skrócenia czasu ładowania witryny, to można stwierdzić, że wina leży po stronie serwera.
11. Kompresja Gzip, Deflate lub Brotli
To metody kompresujące bezstratnie pliki naszej strony, które wykonywane są po stronie serwera. W rezultacie do naszej przeglądarki trafiają mniejsze zasoby, co skraca czas załadowania strony internetowej. Skuteczność kompresowania metodą Gzip i Deflate jest bardzo podobna, natomiast w przypadku zastosowania kompresji Brotli możemy liczyć na około 20% lepszą kompresję.
Jakie pliki kompresować metodą Gzip, Deflate, Brotli? Ogólnie najwięcej uzyskamy kompresując pliki tekstowe m.in. HTML, CSS, JavaScript, XML, czcionki, gdzie ich objętość możemy zredukować nawet o 70-80%. Nie powinniśmy kompresować już wcześniej skompresowanych plików oraz powinniśmy pominąć zdjęcia.
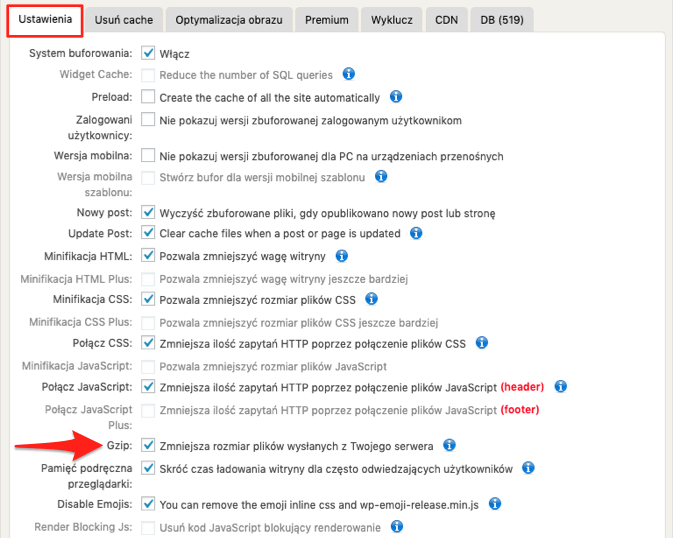
Jak włączyć kompresję gzip, deflate lub brotli? Można zrobić to odgórnie na serwerze. Można również wkleić odpowiedni kod w pliku .htaccess, który jest zlokalizowany w głównym katalogu z plikami strony na serwerze. Jeżeli Twoja strona oparta jest o silnik WordPress, można włączyć kompresję plików instalując wtyczkę WP Fastest Cache. Wystarczy, że zaznaczysz odpowiedni checkbox przy jej konfiguracji.

Ustawienia wtyczki WP Fastest Cache
Włączenie metody Gzip w pliku .htaccess
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file .(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
Włączenie metody Deflate w pliku .htaccess
SetOutputFilter DEFLATE
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/vtt
AddOutputFilterByType DEFLATE text/x-component
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/js
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-httpd-php
AddOutputFilterByType DEFLATE application/x-httpd-fastphp
AddOutputFilterByType DEFLATE application/atom+xml
AddOutputFilterByType DEFLATE application/json
AddOutputFilterByType DEFLATE application/ld+json
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-web-app-manifest+json
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
# Exception: Images
SetEnvIfNoCase REQUEST_URI \.(?:gif|jpg|jpeg|png)$ no-gzip dont-vary
# Drop problematic browsers
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSI[E] !no-gzip !gzip-only-text/html
Włączenie metody Brotli umożliwia np: usługa CloudFlare w sieci CDN, o której będzie później.
Po dokonanych zmianach przetestuj stronę w wymienionych wcześniej narzędziach i sprawdź rezultat.
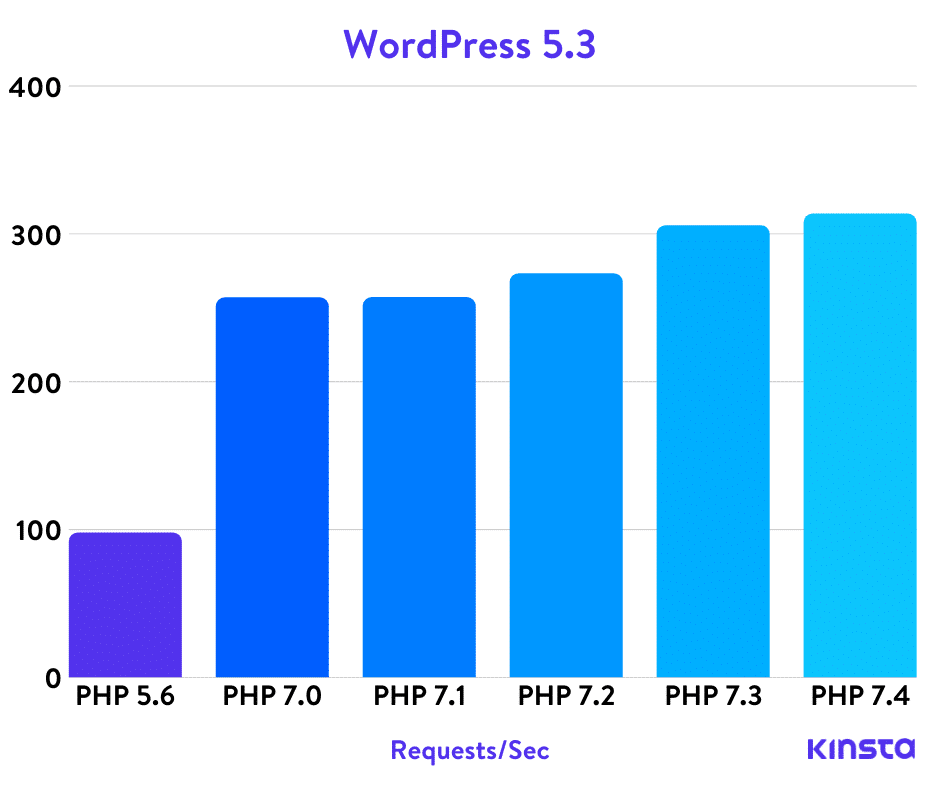
12. Wersja PHP
Jeżeli nasza strona, czyli np: WordPress, PrestaShop, Joomla oparta jest o język PHP, to wersja interpretera PHP na serwerze jest bardzo istotna dla szybkości i wydajności strony. Jak to działa? Zanim serwer prześle pliki naszej strony do przeglądarki użytkownika musi zostać przetworzony na nim kod PHP.

Ilość wykonywanych zapytań na sekundę
źródło: https://kinsta.com/blog/php-benchmarks/
Im nowsza wersja PHP tym wydajność przetwarzania kodu PHP na serwerze jest większa i bardziej odczuwalna, a co za tym idzie szybciej otrzymamy odpowiedź i pliki strony.
Jak sprawdzić wersję PHP i jak ją zmienić?
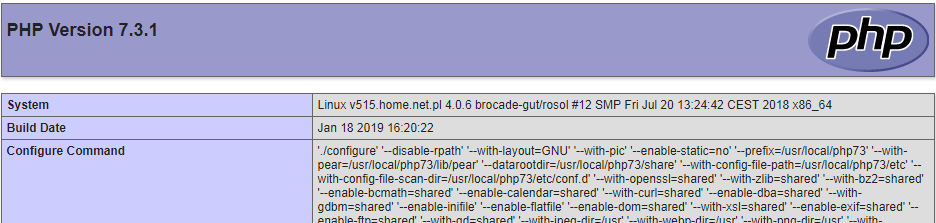
Nie wszystkie hostingi umożliwiają korzystanie z najnowszej wersji, dlatego przy wyborze serwera warto zwrócić na to uwagę. Wersję PHP zmieniamy oczywiście w panelu lub kontaktując się z hostingodawcą. Aby sprawdzić jaka wersja jest ustawiona, należy zalogować się w panelu u swojego hostingodawcy. Alternatywnym sposobem jest stworzenie pliku np: o nazwie “wersja.php” z funkcją. Później należy plik wgrać na serwer z plikami strony i wywołać w przeglądarce. W efekcie otrzymamy konfigurację serwera, gdzie w głównym nagłówku jest podana wersja PHP. Tak jak na poniższym obrazku.


Wersja PHP ustawiona na serwerze
Po aktualizacji wersji PHP koniecznie powinniśmy przeanalizować działanie całej strony, gdyż niektóre elementy mogą przestać właściwie działać. Dzieje się tak dlatego, że wraz z nowymi wersjami PHP starsze funkcje zostają zastąpione nowymi, przez co mogą nie funkcjonować prawidłowo lub zwracać inny wynik.
Kilka przykładowych elementów, które powinniśmy sprawdzić po aktualizacji interpretera PHP: działanie formularzy, galerii, menu. W przypadku sklepów dodatkowo płatności, zamówienia, koszyk. Przyspieszenie strony www dotyczy całego serwisu.
13. Protokół HTTP/2
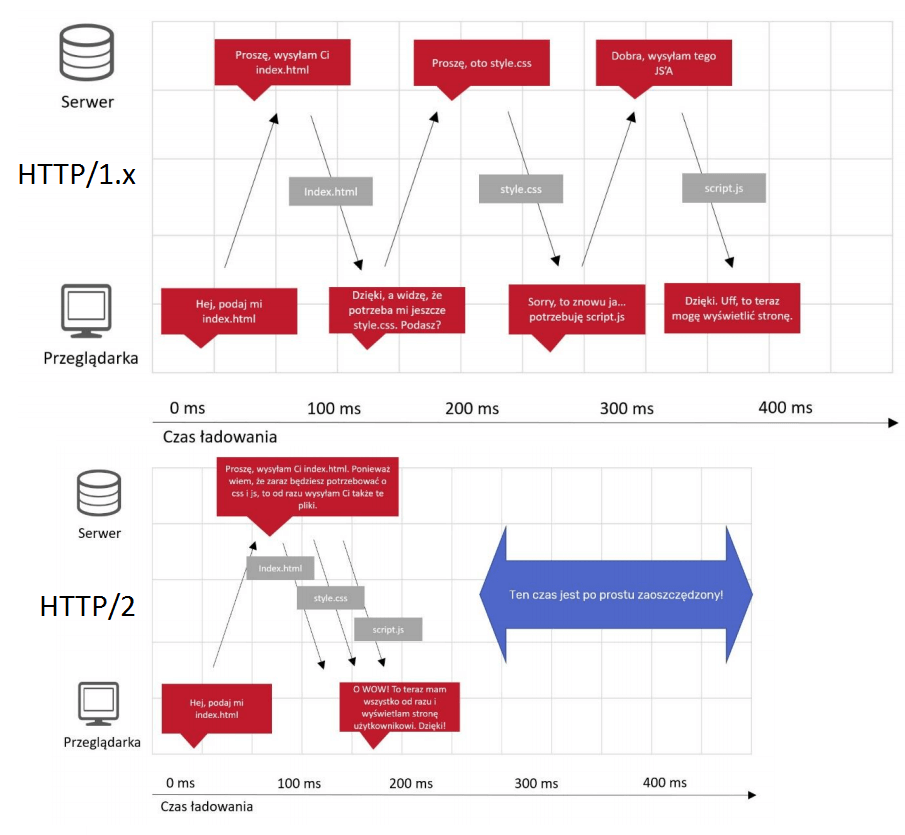
Określa w jaki sposób przeglądarka komunikuję się z serwerem i jak transportowane są zasoby pomiędzy nimi. Wcześniejsze wersje HTTP/1.x wysyłały żądania o zasoby sekwencyjnie, czyli przeglądarka prosi o plik, otrzymuje go z serwera, przetwarza i prosi o kolejny itd. Stosowanie protokołu HTTP/2 przyspiesza wczytywanie strony, a to za sprawą obsługi wielu żądań jednocześnie. Dodatkowo serwer ma możliwość wysłania plików zanim przeglądarka o nie poprosi.

Porównanie protokołu HTTP/1.x z HTTP/2
źródło: https://cyberfolks.pl/blog/hosting-z-http-2-rewolucja-w-szybkosci-stron/
Przy wyborze hostingu również powinniśmy zwrócić uwagę na wersję protokołu HTTP z jakiego korzysta serwer. Jak włączyć protokół HTTP/2? Jeżeli serwer korzysta z HTTP/2, to z reguły jest to włączone odgórnie, ale warto sprawdzić ustawienia w panelu hostingu. Alternatywną wersją skorzystania z protokołu HTTP/2 jest podpięcie się pod usługę CloudFlare, która korzysta z tego rozwiązania i daje wiele więcej korzyści, o których opowiadam poniżej.
Czas odpowiedzi serwera TTFB (Time To First Byte)
Czym jest TTFB? jest to czas mierzony od chwili wysłania zapytania do momentu otrzymania od niego pierwszego bajtu danych. W rezultacie otrzymujemy czas w jakim serwer odpowiedział na zapytanie.
Co wpływa na długi czas odpowiedzi serwera TTFB? Oczywiście jest wiele czynników wpływających na to jak szybko serwer zareaguje na zapytanie. Główną przyczyną może być konfiguracja serwera, jego parametry i lokalizacja. Dotyczy to również wersji interpretera PHP, aktualnego obciążenia i serwerów DNS. Na dłuższy czas przetwarzania zapytania i odpowiedzi mogą wpłynąć także skomplikowane zapytania do bazy danych, rozbudowane funkcje i skrypty PHP oraz nieoptymalny kod. Jak przyspieszyć czas odpowiedzi serwera? Należy przeanalizować powyższe czynniki i je poprawić. Większość z nich opisana jest w tym artykule.
Czy możemy zrobić coś jeszcze?
Oczywiście, możemy również skorzystać z sieci serwerów zlokalizowanych na całym świecie, mowa oczywiście o usłudze CDN. Sposób działania omawiam poniżej.
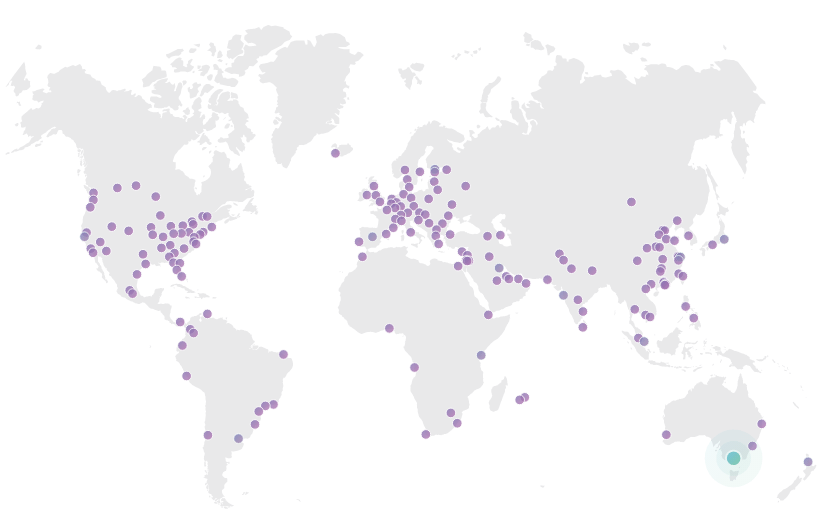
14. CDN Cloudflare
To usługa sieci serwerów zlokalizowanych na całym świecie, gdzie możemy umieścić pliki naszej strony. Takie rozwiązanie przyspiesza ładowanie strony www głównie, gdy użytkownicy znajdują się z dala od głównego serwera, np: w innym kraju. Szczególnie zaleca się skorzystanie z sieci CDN (Content Delivery Network), gdy nasz cel marketingowy wykracza poza granice Polski. Jak działa Cloudflare? Niezależnie z jakiego miejsca na ziemi będziemy chcieć otworzyć stronę, zasoby statyczne witryny zostaną pobrane z najbliższego serwera CDN.
Co dodatkowo umożliwia CDN Cloudflare w wersji darmowej?
- Użycie protokołu HTTP/2, (wkrótce HTTP/3)
- Kompresowanie plików metodą Brotli,
- Minifikacje plików JavaScript, HTML, CSS,
- Darmowy certyfikat SSL,
- Cachowanie zasobów i wiele więcej.

Serwery CloudFlare
źródło: https://www.cloudflare.com/
Jak podpiąć się pod CloudFlare? Należy założyć darmowe konto https://www.cloudflare.com/, skonfigurować usługę i zmienić adresy DNS w panelu zarządzania domeną, tak aby wskazywały na serwery CloudFlare. Czas w jakim adresy DNS się zaktualizują i stroną będzie w pełni działać jest różny, może być to od kilku minut do kilkunastu godzin.
PROtip
Możesz zaktualizować rekordy DNS w panelu domeny zmniejszając czas TTL na np. 15 minut. Po czym odczekać jeden dzień, aż zmiany zostaną rozpropagowane. W rezultacie serwery DNS będą częściej sprawdzać konfiguracje Twojej domeny i proces przejścia na usługę CloudFlare będzie znacznie szybszy.
E-book
Odkryj sekret swoich rywali. Analiza konkurencji w małej firmie
Pobierz bezpłatny praktyczny przewodnik dla właścicieli małych firm, którzy chcą sprawdzić, jak konkurencja działa w Internecie.

Podsumowanie
Teraz już wiesz jak przyspieszyć stronę internetową. Stosując się do powyższych porad z pewnością odczujesz różnicę w czasie ładowania witryny, a co za tym idzie zmniejszy się współczynnik odrzuceń, poprawi się konwersja i pozycje w wynikach wyszukiwania. Oczywiście w procesie pozycjonowania strony www nie zapomnij również o optymalizacji treści pod wybrane słowa kluczowe i pozyskiwaniu wartościowych linków zewnętrznych.