
Favicona w kształcie złotej gwiazdy na stronie Agencji KS
Po co nam Favicon?
Dzięki wykorzystaniu favicon użytkownik zdecydowanie szybciej odnajdzie naszą witrynę, spośród wielu otwartych kart w przeglądarce. Wykorzystanie favicon na naszej stronie pozwala na polepszenie User Experience jak również pozwala na spójne budowania naszej marki online.
Jak zrobić favicon?
Istnieje kilka sposób stworzenia favicon. Pierwszym z nich jest skorzystanie z dowolnego programu graficznego, w którym umieścimy wybraną grafikę, obraz, treść czy logo naszej firmy w kwadracie. Warto zaznaczyć, że w przypadku tak niewielkich ikon, nie każda grafika może być czytelna. Plik graficzny należy zapisać w formacie *.ico.
Przy pierwszym wejściu na stronie przeglądarka (np. Firefox czy Chrome) sprawdza, czy strona ma zadeklarowaną w head ścieżkę ikony, jeżeli nie to sprawdza w katalogu plik favicon.ico. Jeśli deklarujemy ścieżkę w sekcji, to warto dodać plik z rozszerzeniem *.png o większej rozdzielczości np. 200px × 200px.
W internecie dostępnych jest również wiele kreatorów, w których bez żadnych problemów stworzysz w szybki sposób ikonę dopasowaną do Twojej strony internetowej. Do najpopularniejszych należy: https://www.favicon-generator.org/.
Podstawowy sposób dodania favicon
Plik graficzny z rozszerzeniem favicon.ico należy umieścić w katalogu głównym. Większość przeglądarek nie ma problemu ze znalezieniem tej grafiki. Jest to jeden z najprostszych sposób, zalecany dla mniej technicznych właścicieli stron.
Dla osób, które znają podstawy HTML nie będzie problemem dodanie odpowiedniego fragmentu kody w sekcji < head >. Kod musi zawierać typ i ścieżkę dostępu do wcześniej przesłanego pliku graficznego.
< link rel="shortcut icon" type="image/png" href="sciezka-do-pliku-favicon.png" >
Jak dodać favicon do strony internetowej na WordPress?
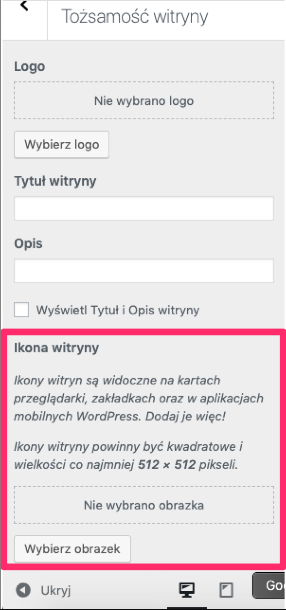
W zależności od systemu zarządzania treścią (CMS), sposób dodania favicony dla Twojej witryny internetowej może się różnić. Wiele z nich posiada funkcjonalności pozwalające na przesłanie ich poprzez CMS. WordPress jako najpopularniejszy z nich pozwala użytkownikowi na szybkie ustawienie własnej ikony. Przechodząc do panelu administracyjnego wchodzimy w "Wygląd" następnie "Dostosuj" gdzie znajdujemy "Tożsamość Witryny". Na dole wybieramy obrazek, który ma być “Ikoną Witryny”

Miejsce ustawienia Favicon w CMS WordPress
Ostatnia modyfikacja: 2023-05-19 13:31:07
Chcesz zarabiać więcej pozyskując klientów z Internetu? Skontaktuj się z nami!
Powiązane Artykuły

Pozycjonowanie stron poradnik dla początkujących
Każdemu z posiadaczy stron internetowych zależy na tym, by odkryło ją jak najwięcej użytkowników. Jednak w dzisiejszych czasach, kiedy dostępnych jest niemal 2...
Przeczytaj artykuł >>
Projektowanie graficzne - podstawowa wiedza część 1.
Projektowanie graficzne jest dziedziną sztuki wymagającą ogromnej wiedzy i doświadczenia, nie tylko w zakresie znajomości używanych programów (których...
Przeczytaj artykuł >>
